每次测试自动执行无障碍检查
Cypress Accessibility 在 Cypress Cloud 中添加了详细的无障碍检查和工作流程,对测试执行零影响。
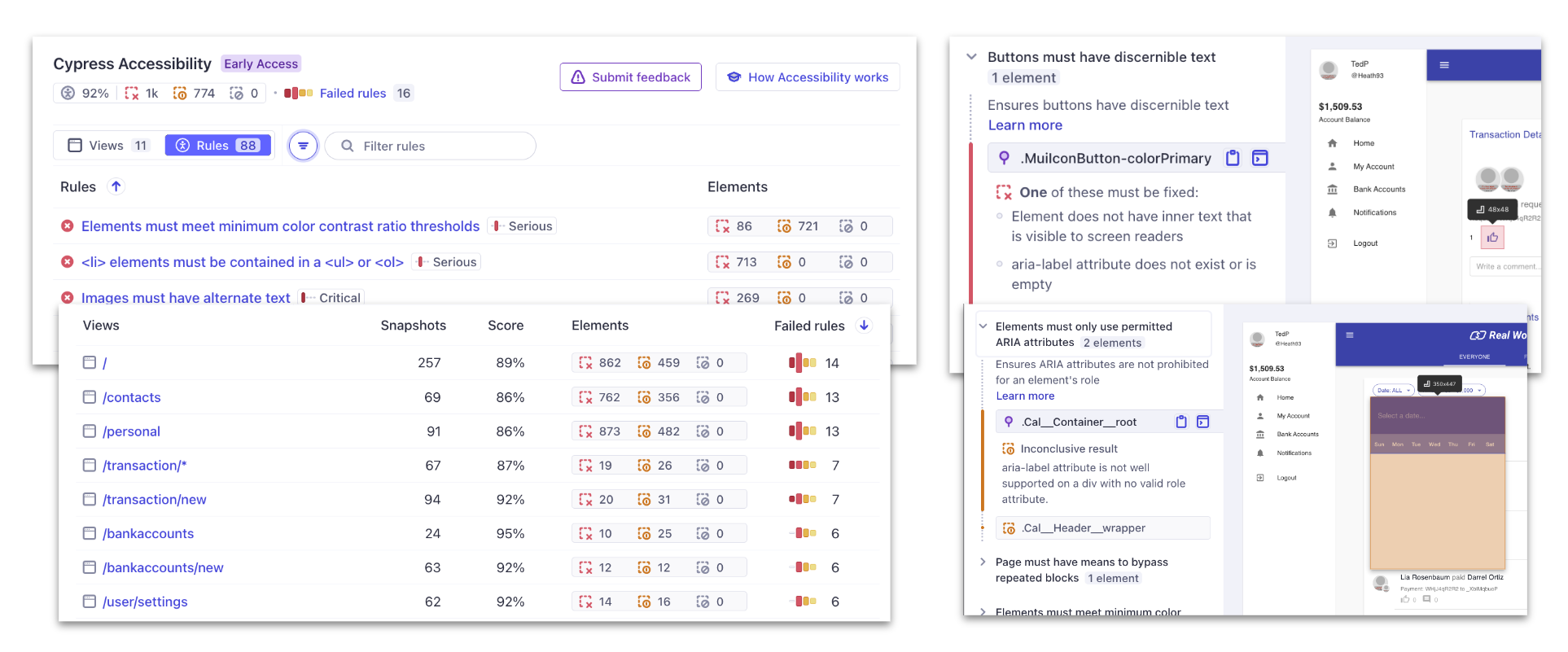
- 无需额外代码或配置,即可立即可视化、分类和修复无障碍违规问题。
- 通过测试期间应用程序的实时、完全渲染的 DOM 快照,深入分析每个违规问题。
- 过滤噪音,仅探索与特定提交相关的新引入问题。
- 通过历史分数跟踪团队进展,监控改进并识别回归问题。

需要 Cypress App 中无障碍测试概念的通用指南?请查看 无障碍测试指南。
开始使用
您无需对代码或测试设置进行任何更改。如果您使用 Test Replay 将测试运行记录到 Cypress Cloud,即可开始使用 Cypress Accessibility。 您将从我们的销售团队获得个性化支持的 免费试用,并使用现有测试数据立即查看所有 Cypress 项目的完整无障碍报告。 之后,您可以集成 CI,为处理结果设置自己的标准。
热门指南
改进无障碍性
了解如何分解无障碍报告、优先修复问题,并通过 Cypress Accessibility 朝着无障碍软件取得实质性进展。
检测和管理变更
详细比较报告,仅审查_新_无障碍问题,使用我们的 API 对不符合标准的运行做出反应,并通过分析发现趋势。
维护无障碍性
学习如何通过 Cypress 维护长期无障碍性,使用持续反馈和监控防止回归问题,保持应用程序的无障碍性。
阻止拉取请求并设置策略
通过 Cypress Accessibility 的 Results API 设置策略并自动阻止拉取请求,启用自定义 CI 工作流以强制执行无障碍标准并防止回归问题。
本地开发期间的反馈
通过将 Cypress 测试直接记录到 Cypress Cloud,在本地开发期间获得精确、快速且有针对性的无障碍反馈,绕过 CI 管道,以最小努力确保准确洞察。
生产环境监控
通过针对实时环境运行计划的 Cypress 测试,监控生产环境中的无障碍问题,捕获动态内容变更,并生成自动化报告以获得全面的无障碍概览。
最大化覆盖率
通过将 Cypress Accessibility 的自动化检查与针对应用程序定制的自定义断言相结合,扩展无障碍测试范围,识别热点进行更深入的手动审查,并通过混合测试方法确保长期质量。
无障碍自动化原则
应用这些核心原则以最大化 Cypress Accessibility 自动化的影响:用人工判断补充自动化以获得更深入的洞察,有效管理误报,并确保强大的辅助技术支持。
预期效果
Cypress Accessibility 通过行业领先的 Deque Systems 的 Axe Core® 库,直接从您的测试中提供详细、可操作的无障碍报告。这些报告无需额外设置,并自动为 Cypress 测试期间达到的每个独特状态生成,无论是端到端测试还是组件测试。
- 无需设置:Cypress Accessibility 使用与 Test Replay 相同的捕获协议(需要 Cypress v13+),因此无需额外代码或配置。
- 不影响测试速度或稳定性:服务器端执行确保不影响测试性能或现有代码。
- 全面报告:在测试执行期间,记录端到端视图和组件的独特状态(由不同的 DOM 结构定义)。
- DOM 快照:每个检测到的违规问题都附带一个 可检查的全页 DOM 快照,突出显示违规问题的确切位置和上下文。
- 报告生成:生成 详细报告,提供可按页面、组件或整个测试运行排序和筛选的视图。还提供基于规则的摘要,用于整个运行的无障碍结果汇总视图。
- 运行比较:比较两次运行的结果,仅查看新问题。在合并之前了解代码变更是否会导致新的无障碍问题。
- 选择性元素处理:测试中标记为“忽略”的元素不计入评分,但仍可见以供手动审查,通过 配置 确保灵活性。
- 灵活的管道集成:Results API 允许您根据无障碍结��果以编程方式控制 CI 管道的行为,从而强制执行无障碍策略。
了解更多关于 工作原理。
注:DEQUE、DEQUELABS、AXE® 和 AXE-CORE® 是 Deque Systems, Inc. 在美国和其他国家的商标。这些术语在我们的文档中用于指代 Cypress Accessibility 使用的无障碍测试库。