在GitHub Actions中运行Cypress
你将学习到
- 如何在GitHub Actions中设置Cypress测试
- 如何缓存依赖项和构建产物
- 如何在GitHub Actions中并行化Cypress测试
- 如何在GitHub Actions中使用Cypress Cloud
GitHub为开发者提供了Actions功能, 可以在你的GitHub仓库中自动化、定制和执行软件开发工作流程。详细文档请参阅 GitHub Action文档。
GitHub Actions + Cypress 视频教程
Cypress GitHub Action
工作流程可以打包并作为GitHub Actions共享。 GitHub维护了许多这样的Action,如下文使用的checkout和 Upload/Download Artifact Actions。
官方Cypress GitHub Action由 Cypress和我们的社区维护,旨在简化GitHub Action中Cypress的设置。该Action提供了依赖安装(通过npm、yarn或pnpm)、 内置的Node依赖缓存以及高级工作流程的额外配置选项。
版本号选择
我们建议在使用该Action时,通过指定v6绑定到Action的最新主版本。
例如:
jobs:
cypress-run:
steps:
- uses: cypress-io/github-action@v6
或者,作为对意外中断的缓解策略,可以绑定到特定的发布版本标签,
例如cypress-io/github-action@v6.1.0。更多信息请参阅
Cypress GitHub Action文档。
基本设置
以下示例是一个基本的CI设置和作业,使用Cypress GitHub Action
在Electron浏览器中运行Cypress测试。此GitHub Action配置位于.github/workflows/main.yml中。
name: Cypress Tests
on: push
jobs:
cypress-run:
runs-on: ubuntu-24.04
steps:
- name: Checkout
uses: actions/checkout@v4
# 安装npm依赖项,正确缓存它们
# 并运行所有Cypress测试
- name: Cypress run
uses: cypress-io/github-action@v6
with:
build: npm run build
start: npm start
此Action的工作原理:
- 当代码_推送_到此仓库时,此作业将配置并启动一个GitHub托管的Ubuntu Linux实例,
以运行配置中
jobs部分声明的cypress-run作业的steps。 - GitHub checkout Action用于从GitHub仓库检出代码。
- 最后,我们的Cypress GitHub Action将:
- 安装npm依赖项
- 构建项目(
npm run build) - 启动项目Web服务器(
npm start) - 在Electron中运行GitHub仓库中的Cypress测试。
在GitHub上使用已安装的��浏览器进行测试
GitHub托管的运行器提供了预装浏览器的镜像用于测试。
ubuntu和windows运行器均预装了Google Chrome、Mozilla Firefox和Microsoft Edge。
macos运行器还额外预装了Apple Safari。详情请参阅
GitHub Actions Runner Images。
使用Action的browser参数选择所需的浏览器。要将上述示例更改为选择Chrome而非默认的Electron浏览器,
添加browser: chrome如下所示。
- name: Cypress run
uses: cypress-io/github-action@v6
with:
build: npm run build
start: npm start
browser: chrome
更多示例请参阅Action的浏览器部分。
如果在并行作业中指定浏览器,请参阅在并行构建中指定浏览器, 了解如何避免由于GitHub运行器镜像更新最新浏览器而导致运行期间出现错误。
使用Cypress Docker镜像进行测试
GitHub Actions提供了为作业指定容器镜像的选项。Cypress提供了多种 Docker镜像用于在本地和CI中运行Cypress。
请注意,GitHub Actions要求使用Linux运行器来指定容器镜像。 不支持在Windows或macOS运行器上运行Docker镜像。
在下面的示例中,我们通过添加container属性扩展了之前的示例,使用了
cypress/browsers
Docker镜像,该镜像还包括Google Chrome。
我们使用Node.js短标签选择构建了相应Node.js版本的cypress/browsers镜像。
要指定确切的浏览器版本集,请访问
Docker Hub cypress/browsers页面并查看可用的长标签,
例如cypress/browsers:node-22.15.0-chrome-136.0.7103.92-1-ff-138.0.1-edge-136.0.3240.50-1。
使用Cypress Docker镜像可以让我们的测试执行不受GitHub运行器镜像中浏览器版本变化的影响。
name: Cypress Tests using Cypress Docker Image
on: push
jobs:
cypress-run:
runs-on: ubuntu-24.04
container:
image: cypress/browsers:22.15.0
options: --user 1001
steps:
- name: Checkout
uses: actions/checkout@v4
- name: Cypress run
uses: cypress-io/github-action@v6
with:
build: npm run build
start: npm start
browser: chrome
如果使用Firefox进行测试,必须如上所述指定非root用户1001。更多信息请参阅Firefox not found。
缓存依赖项和构建产物
当处理具有多个作业的Action时,建议有一个初始的“install”作业, 用于下载所有依赖项并构建你的应用,然后缓存这些资产以供后续作业使用。
Cypress GitHub Action会自动为你缓存和恢复Node��依赖项。
对于构建产物,你需要手动缓存和恢复它们。
下面的install作业使用
upload-artifact
Action,并保存build目录的状态供cypress-run工作作业使用。
download-artifact
Action检索install作业中保存的build目录,如下面的cypress-run工作作业所示。
name: Cypress Tests with Dependency and Artifact Caching
on: push
jobs:
install:
runs-on: ubuntu-24.04
steps:
- name: Checkout
uses: actions/checkout@v4
- name: Cypress install
uses: cypress-io/github-action@v6
with:
# 在install作业中禁用测试运行
runTests: false
build: npm run build
- name: Save build folder
uses: actions/upload-artifact@v4
with:
name: build
if-no-files-found: error
path: build
cypress-run:
runs-on: ubuntu-24.04
needs: install
steps:
- name: Checkout
uses: actions/checkout@v4
- name: Download the build folder
uses: actions/download-artifact@v4
with:
name: build
path: build
- name: Cypress run
uses: cypress-io/github-action@v6
with:
start: npm start
browser: chrome
更多信息请参阅GitHub的将工作流程数据存储为产物指南。
并行化
Cypress Cloud提供了 并行化和分组测试运行的能力, 以及Cypress测试的额外洞察和分析。
在Cypress GitHub Action中使用并行化需要设置录制到 Cypress Cloud。
GitHub Actions提供了 矩阵策略 用于为单个作业定义声明不同的作业配置。矩阵策略中声明的作业可以并行运行, 这使我们能够同时运行多个Cypress实例,如本节后面所示。
在深入并行化设置示例之前,重要的是理解我们将声明的两种不同类型的GitHub Action作业:
- 安装作业:安装并缓存后续作业将使用的依赖项的作业。
- 工作作业:处理Cypress测试执行的作业,并依赖于_安装作业_。
安装作业
将安装与测试运行分离在运行并行作业时是必要的。它允许通过缓存重用各种构建步骤。
首先,我们将定义install步骤,该步骤将由矩阵策略中定义的工作作业使用。
对于steps,请注意我们向Cypress GitHub Action传递runTests: false,
以指示它仅安装和缓存Cypress及npm依赖项,而不运行测试。
upload-artifact
Action将保存build目录的状态供工作作业使用。
name: Cypress Tests
on: push
jobs:
install:
runs-on: ubuntu-24.04
steps:
- name: Checkout
uses: actions/checkout@v4
- name: Cypress install
uses: cypress-io/github-action@v6
with:
# 在install作业中禁用测试运行
runTests: false
build: npm run build
- name: Save build folder
uses: actions/upload-artifact@v4
with:
name: build
if-no-files-found: error
path: dist
工作作业
接下来,我们定义名为“cypress-run”的工作作业,该作业将作为并行化矩阵策略的一部分运行Cypress测试。
download-artifact Action将检索安装作业中保存的dist目录。
name: Cypress Tests
on: push
jobs:
install:
# ... 省略上面的install作业
cypress-run:
runs-on: ubuntu-24.04
needs: install
strategy:
# 失败时不使整个矩阵失败
fail-fast: false
matrix:
# 并行运行当前作业的副本
containers: [1, 2, 3, 4, 5]
steps:
- name: Checkout
uses: actions/checkout@v4
- name: Download the build folder
uses: actions/download-artifact@v4
with:
name: build
- name: Cypress run
uses: cypress-io/github-action@v6
with:
record: true
parallel: true
group: 'UI-Chrome'
start: npm start
如果在安装作业中使用了Docker容器,工作作业中必须使用相同的Docker容器。
设置并行化
要设置多个容器并行运行,策略配置的矩阵选项可以设置为containers: [1, 2, 3, 4, 5],
其中containers数组中定义的项数将是启动的作业实例数。
例如,containers: [1, 2, 3, 4, 5]将配置五个并行运行的工作实例。
对于我们的目的,数组的值是任意的,不会在步骤中使用。
在并行构建中指定浏览器
当GitHub部署包含更新浏览器版本的新运行器镜像版本,并且部署仍在进行中时, 工作流程�的“Set up job”阶段会随机使用旧或新的运行器镜像版本。 如果Cypress Cloud检测到并行作业之间的浏览器版本差异,你的测试运行可能会失败。
为了解决这个问题, 并且如果你在并行模式下指定了非默认的Electron浏览器, 我们建议使用cypress/browsers Docker镜像, 该镜像使用一致的浏览器版本。 这样可以屏蔽由于GitHub运行器镜像部署不完整而导致的浏览器版本变化。
如使用Cypress Docker镜像进行测试所述, 此选项仅适用于GitHub Actions Linux运行器。
在GitHub Actions中使用Cypress Cloud
在上一节定义的GitHub Actions配置中,我们利用了 Cypress Cloud的三个有用功能:
-
使用
record: true选项录制测试结果到 Cypress Cloud:- 深入且可共享的测试报告。
- 通过快速访问Test Replay、错误消息、堆栈跟踪、截图、视频和上下文细节,了解测试失败情况。
- 通过提交状态检查守卫和方便的 测试报告评论, 将测试与拉取请求(PR)流程集成。
- 检测不稳定测试并通过 Slack警报或 GitHub PR状态检查展示它们。
-
通过标记组组织和合并多个
cypress run调用到一个Cypress Cloud报告中。 在上面的示例中,我们使用group: "UI-Chrome"选项将所有Chrome浏览器的UI测试组织到 Cypress Cloud报告中标记为“UI - Chrome”的组中。
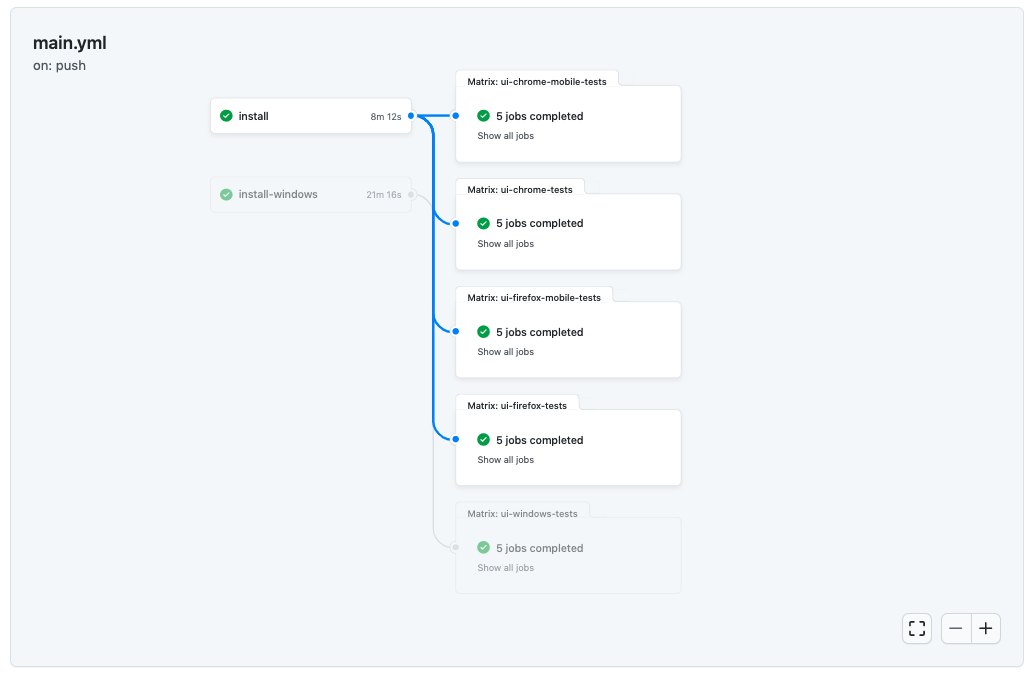
Cypress Real World App与GitHub Actions示例
针对多个浏览器、视口和操作系统的完整CI工作流程可在Cypress Real World App中找到。
克隆真实世界应用(RWA)并参考 .github/workflows/main.yml文件。

要查看更多操作示例,还可以参考我们的 Cypress GitHub Action仓库。
常见问题及解决方案
重新运行通过空测试的作业
我们建议传递GITHUB_TOKEN密钥(由GH Action自动创建)作为环境变量。
这将允许准确识别每个构建,以避免在重新运行构建时产生混淆。
name: Cypress tests
on: push
jobs:
cypress-run:
name: Cypress run
runs-on: ubuntu-24.04
steps:
- name: Checkout
uses: actions/checkout@v4
- name: Cypress run
uses: cypress-io/github-action@v6
with:
record: true
env:
# 传递GitHub令牌以检测新构建与重新运行构建
GITHUB_TOKEN: ${{secrets.GITHUB_TOKEN}}
拉取请求的提交消息为merge SHA into SHA
你可以通过设置环境变量覆盖发送到Cypress Cloud的提交消息。更多详情请参阅 Issue #124。
name: Cypress tests
on: push
jobs:
cypress-run:
name: Cypress run
runs-on: ubuntu-24.04
steps:
- name: Checkout
uses: actions/checkout@v4
- name: Cypress run
uses: cypress-io/github-action@v6
with:
record: true
env:
# 覆盖发送到Cypress Cloud的提交消息
COMMIT_INFO_MESSAGE: ${{github.event.pull_request.title}}
# 重新启用PR评论机器人
COMMIT_INFO_SHA: ${{github.event.pull_request.head.sha}}
我们还建议添加COMMIT_INFO_SHA以重新启用
Cypress机器人PR评论。
更多详情请参阅
此评论。