故障排查
您将学习到
- 帮助排查 Cypress App 问题的资源
- 隔离和解决问题的常见步骤
从这里开始
有时您会遇到 Cypress 本身的错误或意外行为。本指南提供了一些资源和步骤来帮助排查这些问题。
更新 Cypress
我们始终建议使用最新版本的 Cypress App。如果您没有使用最新版本,请升级到最新版本。您的问题可能已经得到解决。
支持渠道
检查以下 Cypress App 问题的支持资源:
- 在 Discord 中与我们的社区联系
- 搜索现有的 GitHub issues
- 搜索本文档(搜索框在右上角)😉
- 在 Stack Overflow 上搜索相关答案
- 如果仍未找到解决方案,请提交 issue 并附上可复现的示例。
如果您的组织订阅了我们的付费计划,您可以获得专属的电子邮件支持,这将为您提供我们团队的一对一帮助。
隔离问题
在调试失败的测试时,遵循以下一般原则来隔离��问题:
- 查看测试的截图、视频或测试回放。测试回放将显示测试期间执行的确切步骤,包括控制台日志和请求。
- 将大型 spec 文件拆分为较小的文件。
- 将长测试拆分为较小的测试。
- 在不同的浏览器中运行相同的测试,以隔离特定浏览器的问题。
- 在不同的环境(本地、CI 等)中运行相同的测试,以隔离特定环境的问题。
- 将测试简化为仍能复现问题的最小测试。
故障排查步骤
以下是一些排查 Cypress 常见问题的步骤。
清除 Cypress 缓存
如果在安装 Cypress 时遇到问题,请尝试清除 Cypress 缓存的内容。
这将清除您计算机上可能缓存的所有 Cypress 版本。
cypress cache clear
运行此命令后,您需要先运行 cypress install,然后才能再次运行 Cypress。
- npm
- yarn
- pnpm
npm install cypress --save-dev
yarn add cypress --dev
pnpm add --save-dev cypress
允许 Cypress Chrome 扩展
Cypress 使用 Chrome 扩展来正常运行。如果您或您的公司阻止了特定的 Chrome 扩展,这可能会导致 Cypress 运行出现问题。您需要请求管理员允许以下 Cypress 扩展 ID:
caljajdfkjjjdehjdoimjkkakekklcck
您可以通过在地址栏中输入 chrome://policy 并按 Enter 键来检查当前 Chrome 安装的公司策略。
在 VPN 上允许 Cypress URL
为了将测试数据和结果发送到 Cypress Cloud,Cypress 需要自由访问一些 URL。
如果您在限制性VPN环境下运行测试,需要允许以下URL以确保Cypress能与Cypress Cloud有效通信。
需要放行的URL如下:
https://api.cypress.io- Cypress APIhttps://assets.cypress.io- 资源CDN(组织徽标、图标、视频、截图等)https://authenticate.cypress.io- 认证APIhttps://capture.cypress.io- Cypress测试回放https://s3.amazonaws.com/capture.cypress.io- 从测试运行器上传Cypress测试回放https://cloud.cypress.io- Cypress Cloudhttps://docs.cypress.io- Cypress文档https://download.cypress.io- Cypress二进制文件CDN下载https://on.cypress.io- 链接跳转的URL缩短服务
如果您使用GitHub Enterprise或GitLab for Enterprise(自托管版),可能还需要将以下版本控制IP加入白名单:
3.211.102.119- 专用IP18.213.72.78- 专用IP35.169.145.173- 专用IP44.199.152.70- 专用IP52.70.95.89- 专用IP
清除应用数据
Cypress 维护一些本地应用数据以保存用户偏好并更快地启动。有时这些数据可能会损坏。您可��以通过清除这些应用数据来解决问题。
清除应用数据的步骤
- 通过
cypress open打开 Cypress - 转到
Developer Tools->View App Data - 这将带您到文件系统中存储应用数据的目录。如果无法打开 Cypress,请在文件系统中搜索名为
cy的目录,其内容应如下所示:
📂 production
📄 all.log
📁 browsers
📁 bundles
📄 cache
📁 projects
📁 proxy
📄 state.json
- 删除
cy文件夹中的所有内容 - 关闭 Cypress 并重新打开
打印 DEBUG 日志
Cypress 使用 debug 模块。这意味着您可以通过在运行 cypress run 或 cypress open 之前设置系统级环境变量 DEBUG 为 cypress:* 来接收有用的调试输出。
在 macOS、Linux 或 Windows (Git Bash) 上:
- npm
- Yarn
- pnpm
DEBUG=cypress:* npx cypress run
DEBUG=cypress:* yarn cypress run
DEBUG=cypress:* pnpm cypress run
您可以将上述命令中的 run 替换为 open,以在从 Cypress Specs UI 启动测试时捕获调试日志。
对于 Windows 上的非 POSIX 类型 shell,按如下方式设置 DEBUG 环境变量。(如果您使用的是 Yarn 或 pnpm 包管理器而不是 npm,请将 npx 替换为 yarn 或 pnpm。)
在 Windows CMD 上:
set DEBUG=cypress:*
npx cypress run
在 Windows PowerShell 上:
$env:DEBUG='cypress:*'
npx cypress run
如果日志无法打印,可能是终端中设置环境变量的权限问题。您可能需要以管理员模式运行终端或检查权限设置。
如何运行 Cypress CLI 命令 提供了从命令行运行 Cypress 的背景信息,并包括其他命令行选项的参考。
详细日志
有多个级别的 DEBUG 消息
## 打印很少的顶层消息
DEBUG=cypress:server ...
## 打印 server 包的所有消息
DEBUG=cypress:server* ...
## 仅打印项目基础操作的消息
DEBUG=cypress:server:project ...
这使您可以更好地隔离问题。
日志来源
Cypress 由多个包构建,每个包负责自己的日志记录:server、reporter、driver、命令行等。每个包在不同的源下写入调试日志。以下是一些常见的日志源以及您可能希望启用它们的情况:
设置 DEBUG 为值 | 启用调试的目的 |
|---|---|
cypress:* | 所有模块 |
cypress:cli* | 顶层命令行解析和二进制安装 |
cypress:server:args | 解析错误的命令行参数 |
cypress:data-context:sources:* | 找不到预期的项目数据 |
cypress:server:project | 打开项目 |
cypress:server:browsers* | 查找已安装的浏览器 |
cypress:launcher:* | 启动找到的浏览器 |
cypress:server:video | 视频录制 |
cypress:network:* | 添加网络拦截器 |
cypress:net-stubbing:* | 代理层中的网络拦截 |
cypress:server:reporter | 测试报告器问题 |
cypress:server:preprocessor | 处理 specs |
cypress:server:socket-e2e | 监视 spec 文件 |
cypress:server:task | 调用 cy.task() 命令 |
cypress:server:socket-base | 调试 cy.request() 命令 |
cypress:webpack | 使用 webpack 打包 specs |
cypress:server:fixture | 加载 fixture 文件 |
cypress:server:record:ci-info | 记录到 Cypress Cloud 时的 Git 提交和 CI 信息 |
您可以使用逗号字符将多个区域组合在一起。例如,要调试找不到 specs 的问题,请使用:
## 查看 CLI 参数如何解析
## 以及 Cypress 如何尝试定位 spec 文件
DEBUG=cypress:cli,cypress:data-context:sources:FileDataSource,cypress:data-context:sources:ProjectDataSource npx cypress run --spec ...
您还可以使用 - 字符排除日志源。例如,要查看所有 cypress:server* 消息而不包含嘈杂的浏览器消息,请使用:
DEBUG=cypress:server*,-cypress:server:browsers* npx cypress run
调试日志深度
有时记录的对象具有深层嵌套的属性,并显示为 [Object] 而不是完整的序列化。
DEBUG=cypress:server:socket-base npx cypress run
cypress:server:socket-base backend:request { eventName: 'http:request', args:
[ { url: 'http://localhost:7065/echo', method: 'POST', body: [Object], auth: [Object],
json: true, encoding: 'utf8', gzip: true, timeout: 30000, followRedirect: true,
failOnStatusCode: true, retryOnNetworkFailure: true,
retryOnStatusCodeFailure: false } ] } +5ms
您可以使用 DEBUG_DEPTH 环境变量增加打印对象的深度
DEBUG=cypress:server:socket-base DEBUG_DEPTH=3 npx cypress run
cypress:server:socket-base backend:request { eventName: 'http:request', args:
[ { url: 'http://localhost:7065/echo', method: 'POST', body: { text: 'ping!' },
auth: { username: 'jane.lane', password: 'password123' }, json: true, encoding: 'utf8',
gzip: true, timeout: 30000, followRedirect: true, failOnStatusCode: true,
retryOnNetworkFailure: true, retryOnStatusCodeFailure: false } ] } +4ms
第三方模块
一些第三方模块如 @cypress/request 通过检查 NODE_DEBUG 环境变量输出额外的日志消息。例如,要调试网络拦截和 @cypress/request 模块发出的请求,请使用:
DEBUG=cypress:net-stubbing:server:intercept-request \
NODE_DEBUG=request npx cypress run
浏览器中的调试日志
如果在 cypress open 期间发现问题,您也可以在浏览器中打印调试日志。打开浏览器的开发者工具并设置 localStorage 属性:
localStorage.debug = 'cypress*'
// 禁用调试消息
delete localStorage.debug
重新加载浏览器并打开“详细”日志以在开发者工具控制台中查看调试消息。您将只看到在浏览器中运行的 cypress:driver 包日志,如下所示。

记录内存和 CPU 使用情况
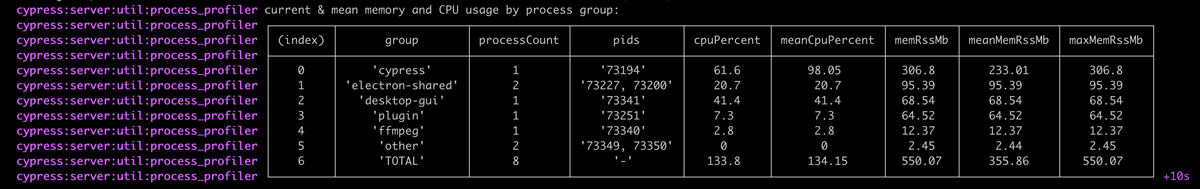
您可以通过启用 cypress:server:util:process_profiler 调试流,告诉 Cypress 定期记录其自身和任何子进程的内存和 CPU 使用情况摘要,如下所示:
DEBUG=cypress:server:util:process_profiler npx cypress run
(有关在非 POSIX Windows 终端中设置 DEBUG 环境变量的提示,请参阅上面的打印 DEBUG 日志。)
在生成的输出中,进程按其名称分组。

默认情况下,进程信息每 10 秒收集、汇总并打印一次。您可以通过将 CYPRESS_PROCESS_PROFILER_INTERVAL 环境变量设置为所需的毫秒间隔来覆盖此间隔。
您还可以通过启用详细的 cypress-verbose:server:util:process_profiler 调试流来获取更详细的每个进程信息。
禁用命令日志
在某些情况下,命令日志(负责在 Cypress Test Runner 中显示测试命令、断言和状态)可能会导致性能问题,导致测试变慢或浏览器崩溃。
为了隔离这些问题,您可以通过在 cypress open 或 cypress run 期间传递以下环境变量来隐藏命令日志。
CYPRESS_NO_COMMAND_LOG=1 cypress run
您还可以通过在 cypress run 中传递 --no-runner-ui 命令行标志来隐藏整个 Cypress Runner UI。
npx cypress run --no-runner-ui
设置此变量后,Cypress 将完全跳过渲染命令日志,并且在测试运行时不会执行任何通常的 DOM 更新来显示命令和状态信息。
注意: 设置此变量后,截图和视频将不包含命令日志。
下载特定版本的 Chrome
Chrome 浏览器是常青的 - 意味着它会自动更新自己,有时会导致您的自动化测试出现破坏性更改。您可以使用 Download Chromium 中的信息为每个平台下载特定发布的 Chromium 版本。
特定问题
启动浏览器
Cypress 尝试自动为您查找已安装的 Chrome 版本。然而,在不同环境中探测浏览器可能会出错。如果 Cypress 找不到浏览器,但您知道已安装它,有几种方法可以确保 Cypress 能够“看到”它。
--browser 命令行参数您还可以提供 --browser 命令行参数,从已知的文件系统路径启动浏览器以绕过浏览器自动检测。有关更多信息,请参阅“启动浏览器”
您可以在 Cypress 的设置选项卡中的已解析配置中查看找到的浏览器及其属性的完整列表。
另一种记录 Cypress 找到的内容的方法是将 DEBUG 环境变量 设置为 cypress:launcher:* 运行 Cypress。这将在终端中打印有关找到的浏览器及其属性的信息。
提示: 使用 cypress info 命令查看所有本地检测到的浏览器。
Mac
在 Mac 上,Cypress 尝试通过其 bundle identifier 查找已安装的浏览器。如果这不成功,它将回退到 Linux 浏览器检测方法。
| 浏览器名称 | 预期的 Bundle Identifier | 预期的可执行路径 |
|---|---|---|
chrome | com.google.Chrome | /Applications/Google Chrome.app/Contents/MacOS/Google Chrome |
chrome:beta | com.google.Chrome.beta | /Applications/Google Chrome Beta.app/Contents/MacOS/Google Chrome Beta |
chrome:canary | com.google.Chrome.canary | /Applications/Google Chrome Canary.app/Contents/MacOS/Google Chrome Canary |
chrome-for-testing | com.google.chrome.for.testing | /Applications/Google Chrome for Testing.app/Contents/MacOS/Google Chrome for Testing |
chromium | org.chromium.Chromium | /Applications/Chromium.app/Contents/MacOS/Chromium |
firefox | org.mozilla.firefox | /Applications/Firefox.app/Contents/MacOS/firefox |
firefox:dev | org.mozilla.firefoxdeveloperedition | /Applications/Firefox Developer Edition.app/Contents/MacOS/firefox |
firefox:nightly | org.mozilla.nightly | /Applications/Firefox Nightly.app/Contents/MacOS/firefox |
edge | com.microsoft.Edge | /Applications/Microsoft Edge.app/Contents/MacOS/Microsoft Edge |
edge:beta | com.microsoft.Edge.Beta | /Applications/Microsoft Edge Beta.app/Contents/MacOS/Microsoft Edge Beta |
edge:canary | com.microsoft.Edge.Canary | /Applications/Microsoft Edge Canary.app/Contents/MacOS/Microsoft Edge Canary |
edge:dev | com.microsoft.Edge.Dev | /Applications/Microsoft Edge Dev.app/Contents/MacOS/Microsoft Edge Dev |
有关当前列表,请参阅 packages/launcher 文件。
注意: chrome-for-testing 和 chromium 通常需要手动将下�载的应用程序文件移动到 /Applications 文件夹才能自动检测。
Linux
在 Linux 上,Cypress 扫描您的 PATH 以查找多个不同的二进制名称。如果您尝试使用的浏览器不存在于预期的二进制名称之一下,Cypress 将无法找到它。
| 浏览器名称 | 预期的二进制名称 |
|---|---|
chrome | google-chrome, chrome, 或 google-chrome-stable |
chrome:beta | google-chrome-beta |
chrome:canary | google-chrome-canary |
chrome-for-testing | chrome |
chromium | chromium-browser 或 chromium |
firefox | firefox |
firefox:dev | firefox-developer-edition, firefox |
firefox:nightly | firefox-nightly, firefox-trunk |
edge | edge, microsoft-edge |
edge:beta | edge-beta, microsoft-edge-beta |
edge:canary | edge-canary, microsoft-edge-canary |
edge:dev | edge-dev, microsoft-edge-dev |
这些二进制名称适用于大多数 Linux 发行版。如果您的发行版将浏览器打包在不同的二进制名称下,您可以添加一个使用预期二进制名称的符号链接,以便 Cypress 可以检测到它。
例如,为 chrome-for-testing 浏览器创建符号链接:
sudo ln -s /path/to/binary/chrome /usr/local/bin/chrome
注意: chrome-for-testing 和 chromium 通常需要手动将二进制添加到 PATH 或创建符号链接才能自动检测。
Windows
在 Windows 上,Cypress 扫描以下位置以尝试查找每个浏览器:
| 浏览器名称 | 预期的可执行路径 |
|---|---|
chrome | C:/Program Files (x86)/Google/Chrome/Application/chrome.exe, C:/Program Files/Google/Chrome/Application/chrome.exe |
chrome:beta | C:/Program Files (x86)/Google/Chrome Beta/Application/chrome.exe, C:/Program Files/Google/Chrome Beta/Application/chrome.exe |
chrome:canary | %APPDATA%/Local/Google/Chrome SxS/Application/chrome.exe |
chrome-for-testing | C:/Program Files/Google/Chrome for Testing/chrome.exe, C:/Program Files (x86)/Google/Chrome for Testing/chrome.exe |
chromium | C:/Program Files (x86)/Google/chrome-win32/chrome.exe, C:/Program Files/Google/chrome-win/chrome.exe, C:/Program Files/Google/Chromium/chrome.exe, C:/Program Files (x86)/Google/Chromium/chrome.exe |
firefox | C:/Program Files/Mozilla Firefox/firefox.exe, C:/Program Files (x86)/Mozilla Firefox/firefox.exe, %APPDATA%/Local/Mozilla Firefox/firefox.exe |
firefox:dev | C:/Program Files/Firefox Developer Edition/firefox.exe, C:/Program Files (x86)/Firefox Developer Edition/firefox.exe, %APPDATA%/Local/Firefox Developer Edition/firefox.exe |
firefox:nightly | C:/Program Files/Firefox Nightly/firefox.exe, C:/Program Files (x86)/Firefox Nightly/firefox.exe, %APPDATA%/Local/Firefox Nightly/firefox.exe |
edge | C:/Program Files (x86)/Microsoft/Edge/Application/msedge.exe |
edge:beta | C:/Program Files (x86)/Microsoft/Edge Beta/Application/msedge.exe |
edge:canary | %APPDATA%/Local/Microsoft/Edge SxS/Application/msedge.exe |
edge:dev | C:/Program Files (x86)/Microsoft/Edge Dev/Application/msedge.exe |
有关当前列表,请参阅 packages/launcher 文件。
要使安装在不同路径的浏览器能够自动检测,请使用 mklink 在 Cypress 期望找到浏览器的位置创建符号链接。
例如,为 chrome-for-testing 浏览器创建符号链接:
mklink /d "C:\Program Files\Google\Chrome for Testing" "C:\path\to\chrome\executable\folder"
注意: chrome-for-testing 和 chromium 通常需要将下载的文件夹移动并重命名为上述位置,或如上所述创建符号链接才能自动检测。
在 Windows 环境中,Cypress 偶尔会有检测浏览器类型的问题。要手动检测浏览器类型,请在路径末尾附加浏览器类型:
cypress open --browser C:/User/Application/browser.exe:chrome
深入 Cypress
如果您想深入研究 Cypress 并自己编辑代码,您可以这样做。Cypress 代码是开源的,并根据 MIT 许可证 授权。我们在下面概述了一些入门技巧。
贡献
如果您想直接为 Cypress 代码做出贡献,我们非常欢迎您的帮助!请查看我们的贡献指南,了解您可以贡献的多种方式。
单独运行 Cypress�
Cypress 附带了一个 npm CLI 模块,用于解析参数、启动 Xvfb 服务器(如果需要),然后打开 Cypress。
一些您可能希望单独运行 Cypress 的常见情况包括:
- 调试 Cypress 无法启动或挂起的问题
- 调试与 npm CLI 模块解析 CLI 参数方式相关的问题
以下是您如何直接启动 Cypress 而无需 npm CLI 模块的方法。首先,使用 cypress cache path 和 cypress cache list 命令找到 Cypress 二进制版本的安装位置。
在 Linux 机器上的示例显示:
$ npx cypress cache path
/home/<username>/.cache/Cypress
$ npx cypress cache list
| 版本 | 最后使用时间 |
|---|---|
| 13.15.0 | 12 天前 |
您可以在以下示例步骤中将 Linux 的 /home/<username> 目录替换为 ~ 字符。
其次,尝试一个冒烟测试,验证应用程序在主机上是否具有所有必需的依赖项。忽略关于直接运行 Cypress 二进制文件的警告。
$ ~/.cache/Cypress/13.15.0/Cypress/Cypress --smoke-test --ping=101
DevTools listening on ws://127.0.0.1:39737/devtools/browser/162ad33c-294b-460b-812e-cc317907ac86
看起来您正在直接运行 Cypress 二进制文件。
这不是推荐的方法,Cypress 可能无法正常工作。
请安装 cypress NPM 包并按照此处的说明操作:
https://on.cypress.io/install-cypress
101
如果有缺失的依赖项,冒烟测试将无法运行,应用程序将打印一条错误消息,指向 Linux 先决条件。按照说明确保安装所有必需的依赖项。
要在 Linux 上排查缺失的共享库依赖项,请在 Cypress 二进制文件上使用 ldd 命令。缺失的依赖项应在输出中标识为“not found”。
ldd ~/.cache/Cypress/13.15.0/Cypress/Cypress
linux-vdso.so.1 (0x00007ffe0e7db000)
libffmpeg.so => /home/<username>/.cache/Cypress/13.15.0/Cypress/libffmpeg.so (0x0000774bc7a00000)
libdl.so.2 => /lib/x86_64-linux-gnu/libdl.so.2 (0x0000774bd26d0000)
libpthread.so.0 => /lib/x86_64-linux-gnu/libpthread.so.0 (0x0000774bd26cb000)
libgobject-2.0.so.0 => /lib/x86_64-linux-gnu/libgobject-2.0.so.0 (0x0000774bd2668000)
libglib-2.0.so.0 => /lib/x86_64-linux-gnu/libglib-2.0.so.0 (0x0000774bd251f000)
libgio-2.0.so.0 => /lib/x86_64-linux-gnu/libgio-2.0.so.0 (0x0000774bc7e30000)
libnss3.so => not found
...
提示: 如果依赖项有问题,请使用 Cypress Docker 镜像。这些镜像已预安装所有 Cypress 依赖项。
在 Ubuntu 24.04 上,您可能会收到包含文本 FATAL:setuid_sandbox_host.cc 的致命错误,这是由于此版本的 Ubuntu 中增加��了安全性。请参阅 Ubuntu 24.04 发布说明 中的非特权用户命名空间限制部分,并应用其中一种解决方法,为整个系统禁用非特权用户命名空间限制,无论是单次启动还是持久性禁用。
或者,您可以按照错误消息中的说明操作,类似于:
您需要确保
/home/<username>/.cache/Cypress/13.15.0/Cypress/chrome-sandbox由 root 拥有且模式为 4755。
并执行例如:
sudo chown root:root ~/.cache/Cypress/13.15.0/Cypress/chrome-sandbox
sudo chmod +4755 ~/.cache/Cypress/13.15.0/Cypress/chrome-sandbox
您可以通过设置 环境变量 ELECTRON_ENABLE_LOGGING 查看 Electron 的详细日志消息。
注意: 详细的 Electron 日志可能会显示仍然允许 Cypress 正常工作的警告。例如,可以忽略以下与蓝牙相关的警告:
WARNING:bluez_dbus_manager.cc
ELECTRON_ENABLE_LOGGING=true ~/.cache/Cypress/13.15.0/Cypress/Cypress --smoke-test --ping=101
DevTools listening on ws://127.0.0.1:33161/devtools/browser/1f8a2d15-ea42-403f-8eb4-757f1a9d0b25
[3959:1005/201139.970068:WARNING:bluez_dbus_manager.cc(247)] Floss manager not present, cannot set Floss enable/disable.
看起来您正在直接运行 Cypress 二进制文件。
这不是推荐的方法,Cypress 可能无法正常工作。
请安装 cypress NPM 包并按照此处的说明操作:
https://on.cypress.io/install-cypress
101
您还可以通过设置 环境变量 DEBUG=cypress:* 查看 Cypress 调试日志。
$ DEBUG=cypress:* ~/.cache/Cypress/13.15.0/Cypress/Cypress --smoke-test --ping=101
cypress:snapshot:info Caching 3374, defining 4217 modules! Using cache +0ms
cypress:snapshot:debug initializing packherd require +0ms
cypress:server:performance-benchmark elapsed time at v8-snapshot-startup-time: 204.65ms +0ms
cypress:server:appdata path: /home/<username>/.config/Cypress/cy/production/browsers +0ms
cypress:server appending default switches for electron: [
cypress:server { name: '--test-type' },
...
cypress:server { name: '--enable-precise-memory-info' }
cypress:server ] +0ms
cypress:server:cypress starting cypress with argv [ '/home/<username>/.cache/Cypress/13.15.0/Cypress/Cypress', '--smoke-test', '--ping=101' ] +0ms
...
cypress:server:cypress running Electron currently +13ms
101
cypress:server:cypress about to exit with code 0 +18ms
cypress:server:browsers browsers.kill called with no active instance +0ms
如果冒烟测试没有显示特定错误但仍然崩溃,请尝试打印 Electron 崩溃堆栈以更好地定位问题:
ELECTRON_ENABLE_STACK_DUMPING=1 npx cypress verify
...
Received signal 11 SEGV_MAPERR ffffffb27e8955bb
#0 0x55c6389f83d9 (/home/<username>/.cache/Cypress/13.15.0/Cypress/Cypress+0x35d13d8)
r8: 0000000000000000 r9: 00007ffcf0387c80 r10: 00007ffcf0387bd8 r11: 000000000000000e
r12: 00007ffcf0387d2c r13: 00007f3ea737b720 r14: ffffffb27e89558b r15: 00007f3ea8974200
di: 0000000000000000 si: 0000000000000020 bp: 0000000000000000 bx: 0000004f2f375580
dx: 0000000000000001 ax: 0000000000000030 cx: 0000000000000001 sp: 00007ffcf0387d00
ip: 00007f3ea89582dd efl: 0000000000010246 cgf: 002b000000000033 erf: 0000000000000005
trp: 000000000000000e msk: 0000000000000000 cr2: ffffffb27e8955bb
[end of stack trace]
Calling _exit(1). Core file will not be generated.
修补 Cypress
Cypress 附带了一个 npm CLI 模块,用于解析参数、启动 Xvfb 服务器(如果需要),然后打开 Cypress。
如果您在当前版本的 Cypress 中遇到错误,可以通过在自己的项目中修补 Cypress 来实现临时修复。以下是一个示例:
- 安装 patch-package。
- 在安装 npm 包后,在您的 CI 配置中添加一个修补步骤。
- run: npm ci
- run: npx patch-package
或者,您可以在安装后阶段应用补丁。例如,在您的 package.json 中,您可以添加以下内容:
{
"scripts": {
"postinstall": "patch-package"
}
}
- 在
node_modules/cypress中的本地 node_modules 文件夹中编辑导致问题的行。 - 运行
npx patch-package cypress命令。此命令将创建一个以当前 Cypress 版本命名的新文件,例如patches/cypress+13.15.0.patch。
npx patch-package cypress
patch-package 8.0.0
• 创建临时文件夹
• 使用 npm 安装 cypress@13.15.0
• 比较您的文件与干净文件
✔ 创建文件 patches/cypress+13.15.0.patch
💡 cypress 在 GitHub �上!要基于您的补丁起草 issue,请运行
npx patch-package cypress --create-issue
- 将新的
patches文件夹提交到 git。
如果您找到了错误的修补程序,请在相关的 Cypress GitHub issue 中添加评论解释您的解决方法。这可以帮助我们更快地发布官方修复程序。或者,您可以使用以下命令基于补丁内容创建新 issue。
npx patch-package cypress --create-issue