开放模式
你将学到
- Cypress应用在开放模式下的不同部分
- 应用中命令日志显示的信息
- 如何使用选择器游乐场查找唯一选择器
- 开放模式下应用提供的调试工具
Cypress应用拥有强大的功能,用于创建、配置、浏览以及最重要的——在打开应用后运行测试。开放模式是Cypress测试体验的核心。
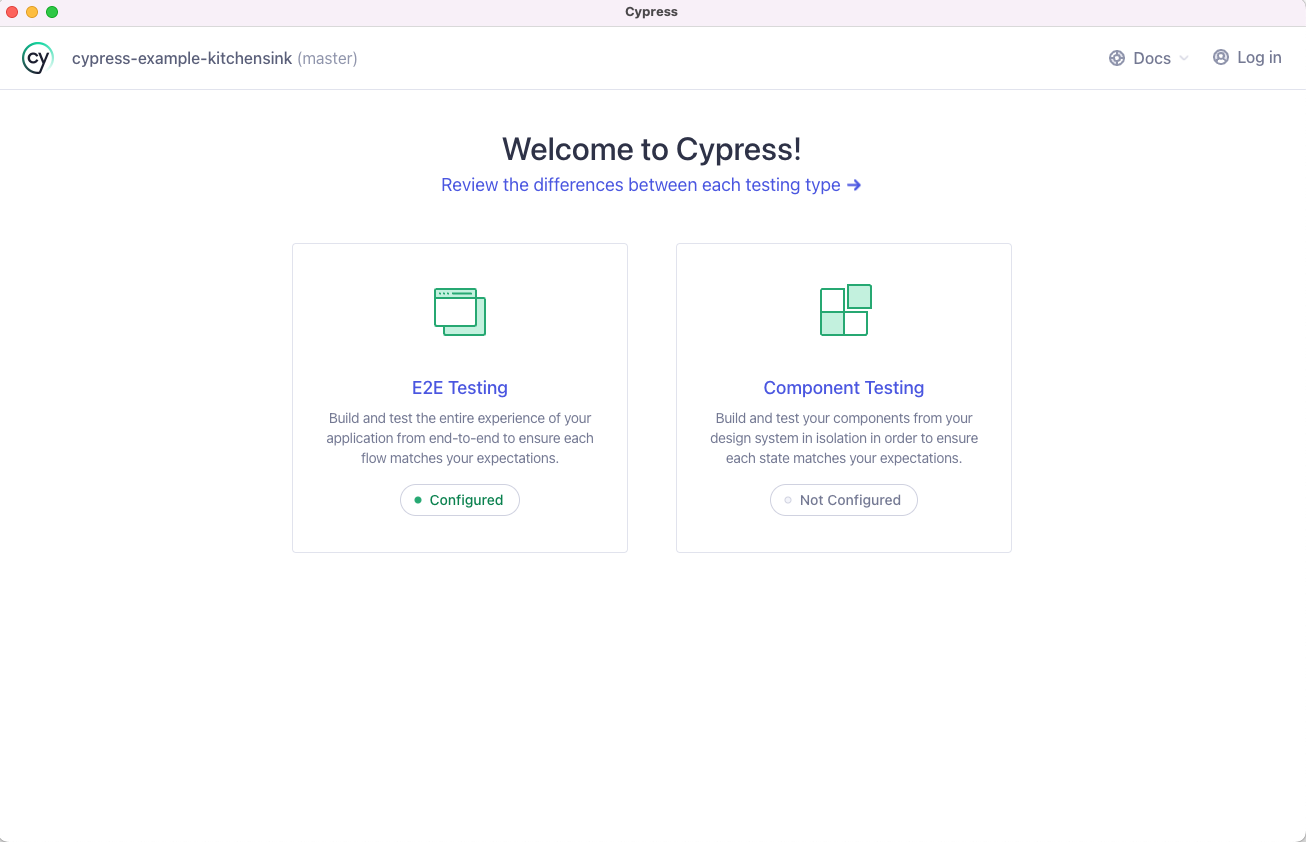
启动台

启动台是你进入Cypress的门户,帮助完成入门、选择测试类型和启动浏览器。
一旦你熟悉了Cypress,可能会发现不再需要启动台。在这种情况下,你可以使用--browser和--component或--e2e选项运行cypress open直接进入规范页面。
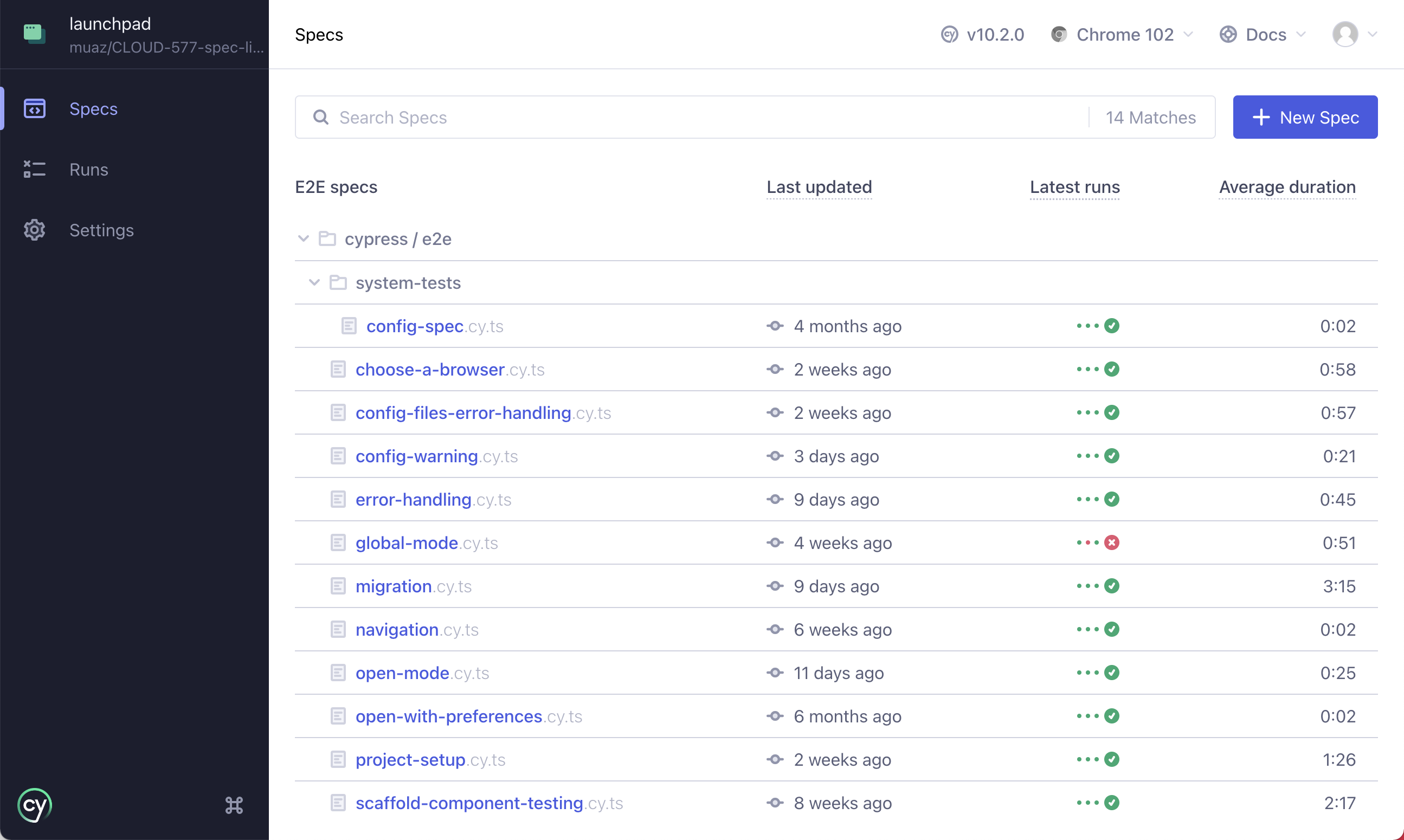
规范

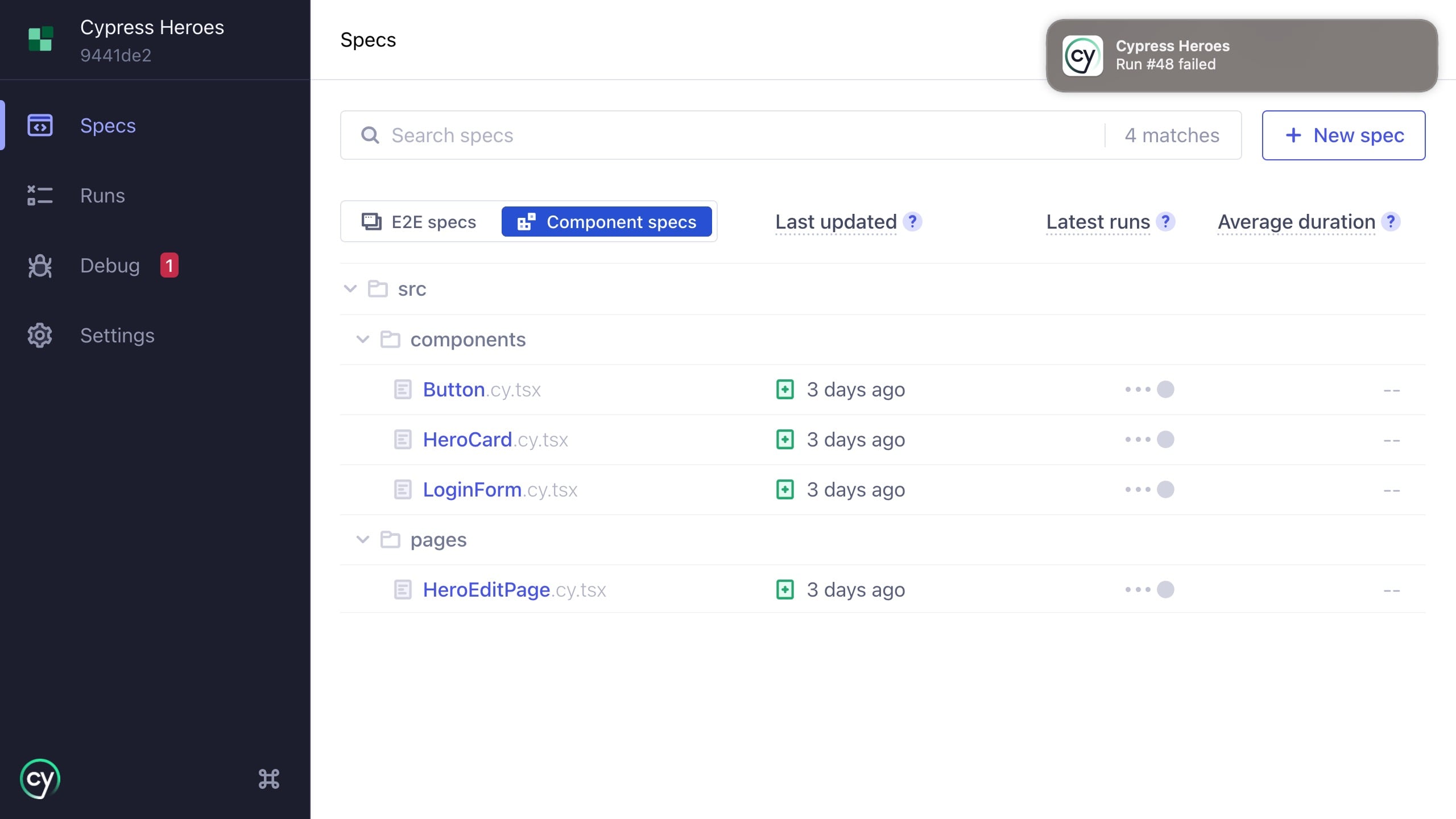
在启动台中选择浏览器后,你将看到一个规范列表,包括它们的名称、位置以及最近记录运行的信息。在这里,你可以通过点击启动规范,创建新的空白或示例规范,或按名称搜索规范(对于大型测试套件非常有用)。
我们在规范页面上直接提供了以下数据:
最后更新
此列告诉你此规范代码的最后更新时间,使用来自git或你自己文件系统的本地文件数据。它展示了测试的变更历史,让你在浏览项目时快速找到最相关的规范。
此列在不同机器上会有所不同,因为它反映了该计算机上存储的代码状态。
最近运行
此列显示规范最后一次运行的时间,以及最近四次返回的状态。结果范围首先是你当前的git分支(如果可用),否则回退到默认分支,最后是所有分支。
通过这些信息,你可以在CI工作流中本地监控、运行和修复测试,然后通过点击进入Cypress Cloud进一步分析结果。
运行数据来自Cypress Cloud,因此它在任何地方都是相同的。
平均持续时间
此列显示运行整个规范文件所需的时间,基于最近四次运行的平均值,让你快速识别并采取措施改进长时间运行的测试性能。
同样,此分析来自Cypress Cloud。
不稳定标记
当测试在多次重试尝试中可以在没有代码更改的情况下通过和失败时,它被认为是不稳定测试。
包含不稳定测试的规范会在规范名称旁边标记一个指示器。这意味着你可以轻松识别应用程序中哪些区域可能导致不可靠的用户体验。
如果给定规范中的任何测试在最近运行(最多4次)中出现不稳定,不稳定指示器将显示。悬停在指示器上将显示一个工具提示,包含以下分析,基于最近50次运行:
- 比率(不稳定运行次数除以总运行次数)
- 严重程度(一目了然的不稳定率)
- 上次不稳定(多少运行之前)
点击不稳定指示器将带你进入该规范在Cypress Cloud中的不稳定测试分析。
运行规范

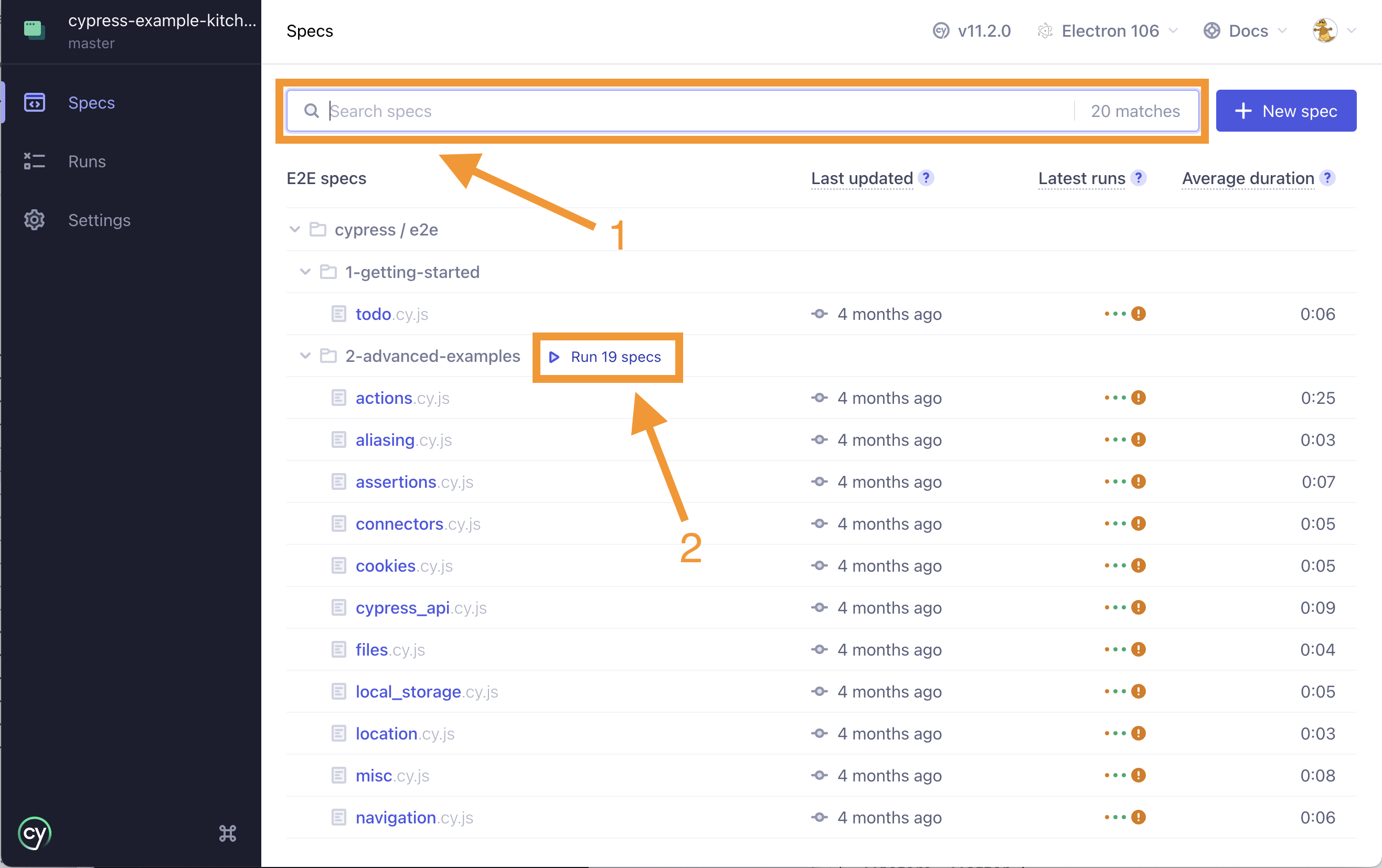
要运行规范,只需点击你想要运行的规范所在的行。你将进入测试运行器,规范将执行。你可以通过在搜索栏中输入内容来缩小规范列表范围(1)。
也可以使用experimentalRunAllSpecs(2)顺序运行多个规范。
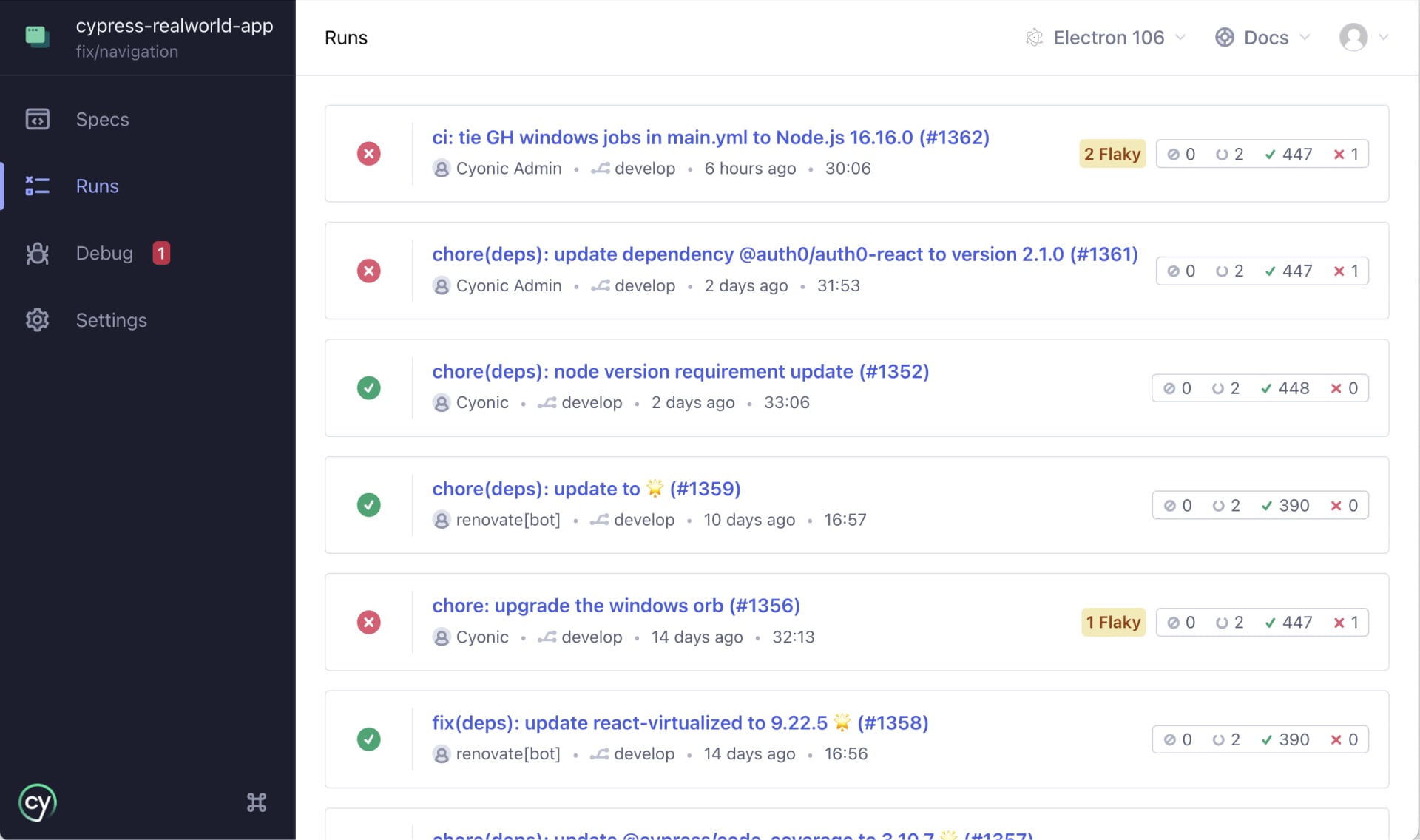
运行
当你配置开源的Cypress应用将测试记录到Cypress Cloud时,你将在Cypress应用中直接看到来自最新记录运行的数据。这种对测试历史可见性的提高,让你可以在本地工作流中更快、更有效地调试测试。
如果你不确定是否已登录,可以随时使用窗口右上角的个人资料控件进行检查。

Cypress使用Git显示你分支的运行。确保版本控制已正确配置,并且你正在向Cypress Cloud发送Git信息。在某些环境设置(如docker/docker-compose)下,你可能需要使用自定义环境变量传递Git信息。如果未找到当前分支的运行,则会显示项目中所有运行作为回退。
每次运行的标题取自该变更的git提交消息,点击它将带你进入Cypress Cloud中相应的运行页面。
调试
调试页面让你可以轻松在Cypress应用中调试失败的CI测试运行。从这个页面,你可以查看、重新运行和调试记录到Cypress Cloud的失败CI测试运行——所有这些都无需离开Cypress应用。

此功能消除了在Cypress、本地编辑器和CI输出之间切换以修复失败测试的繁琐过程。它通过让你使用应用仅运行上次记录测试运行中失败的测试,以及查看测试回放和其他工件(如截图、视频和测试日志)来实现这一点。
调试页面显示什么?
调试页面显示与本地项目HEAD提交(工作目录中当前检出的提交)匹配的最新完成测试运行。用户可以在调试页面中查看和切换到相关运行。如果未找到当前提交的运行,则Cypress会显示分支历史中直到当前提交的最新运行。前100个失败测试会列出,并有一个链接到Cypress Cloud以查看完整运行。
要使用此功能,你必须确保git已为项目正确配置,并且你正在向Cypress Cloud发送git信息。在某些环境设置(如docker/docker-compose)下,你可能需要使用自定义环境变量传递git信息。
云运行通知
你可以直接从Cypress Cloud在Cypress应用中接收记录运行的通知。了解更多关于云运行通知。

测试运行器
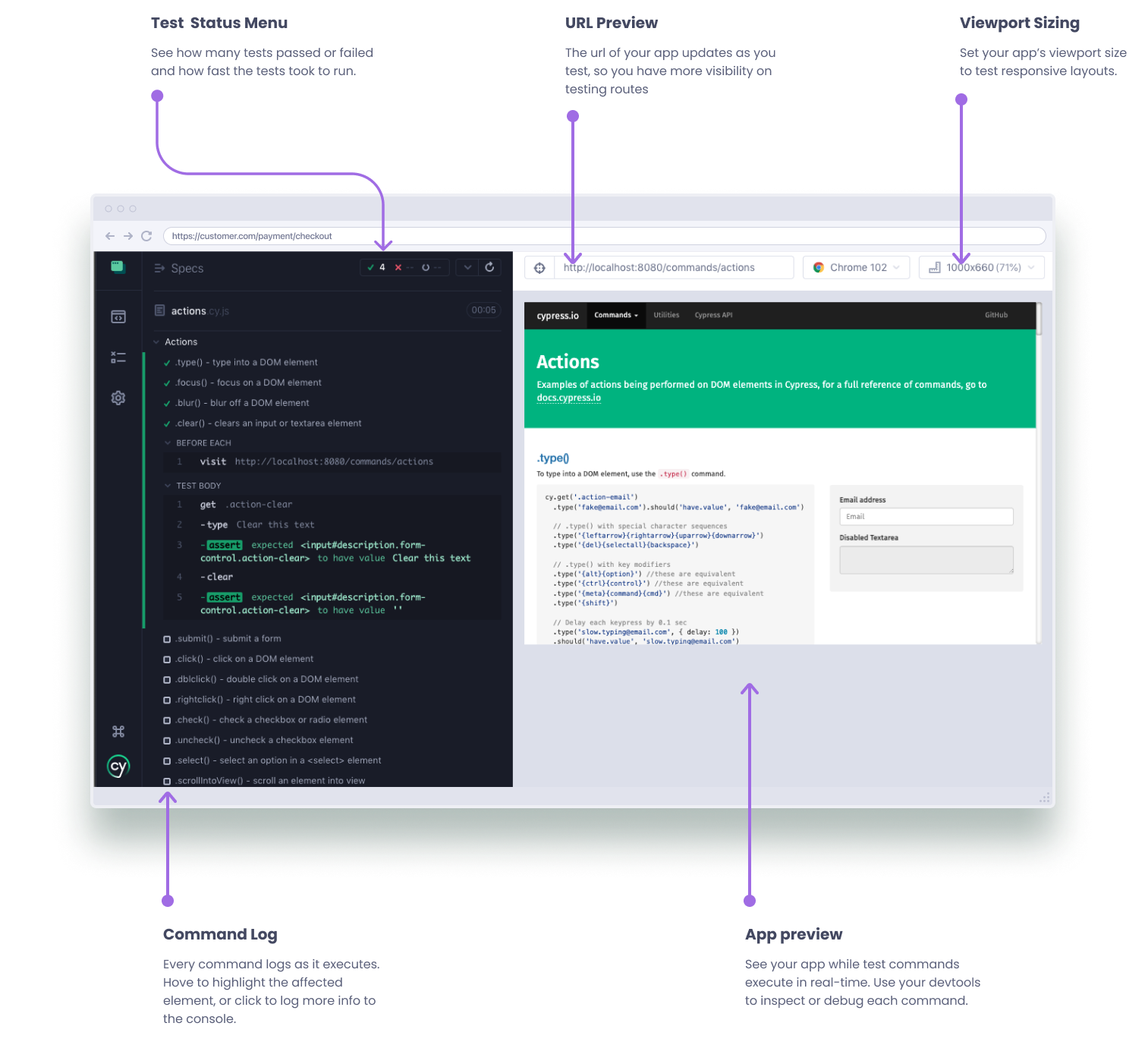
应用的核心是测试运行器本身。Cypress以交互方式运行测试,让你在执行命令时查看命令,同时查看被测应用程序或组件,并探索其DOM。
喜欢Cypress应用的开放模式调试测试体验?你可以在Cypress Cloud中为CI中记录的运行获得相同的测试回放体验。

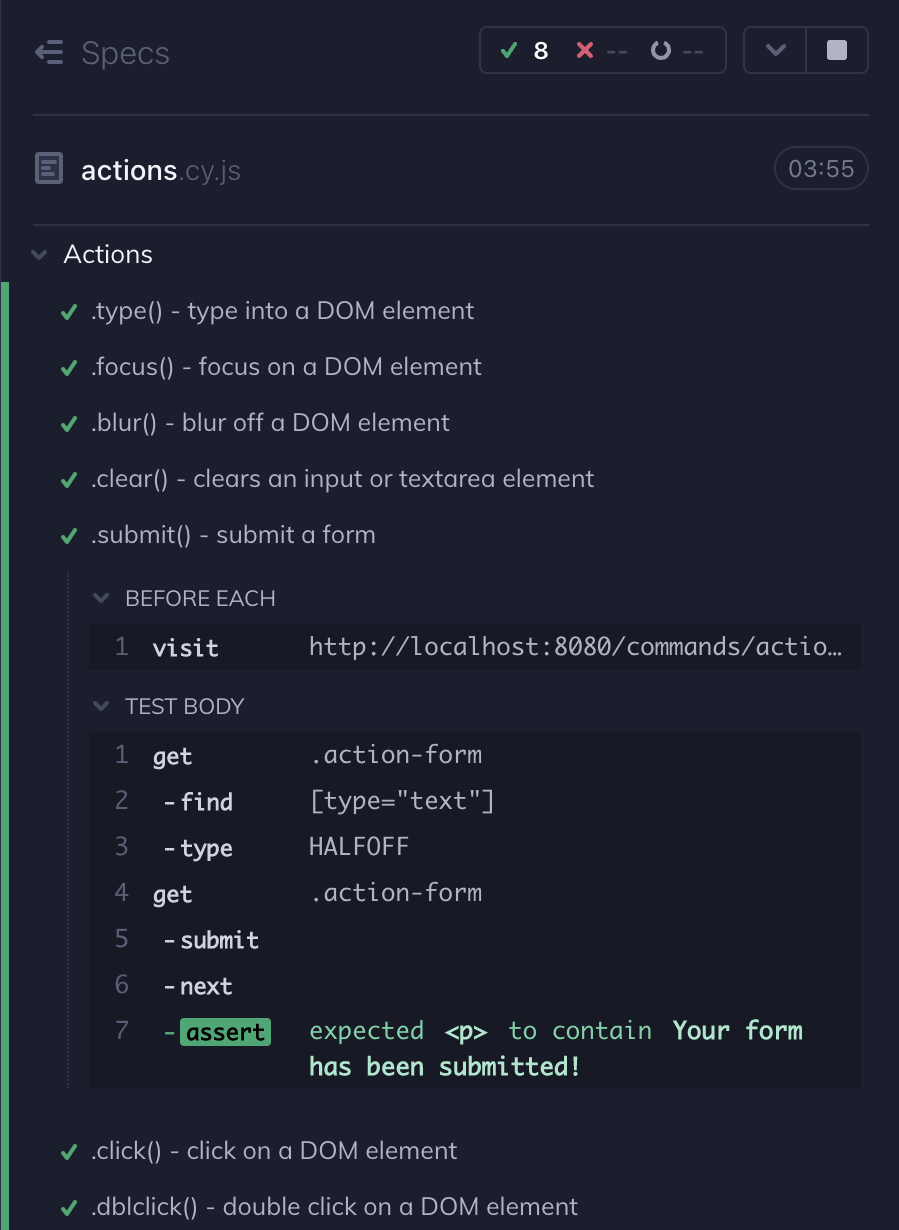
命令日志
测试运行器的左侧是�你的测试套件的可视化表示。每个测试块都正确嵌套,当点击每个测试时,会显示在该测试块内执行的所有Cypress命令,以及在相关before、beforeEach、afterEach和after钩子中执行的命令。

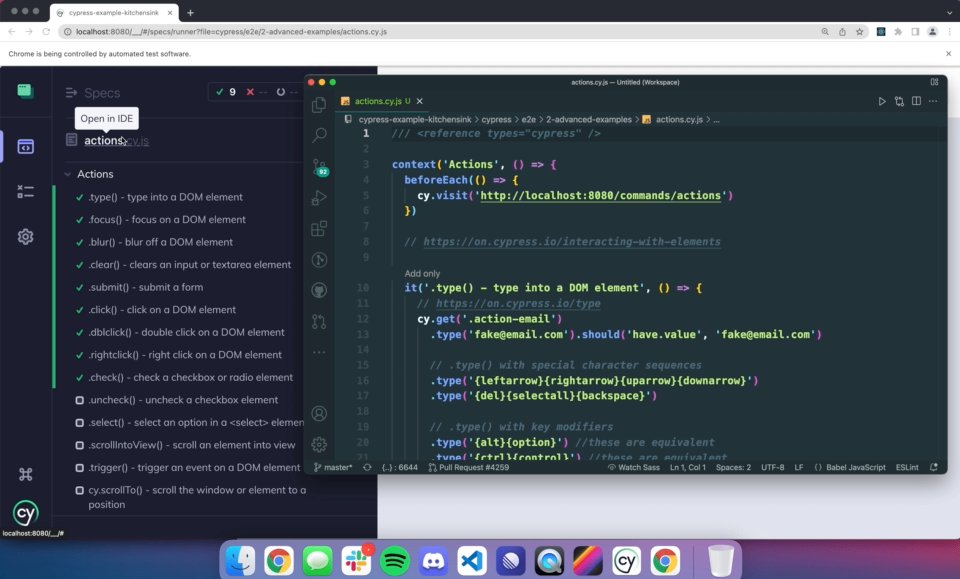
在IDE中打开文件
命令日志中有一些地方显示相关文件位置的链接,代码位于该文件中。点击此链接将在你首选的文件打开器中打开该文件。

时间旅行
每个命令在悬停时,将被测应用程序或组件(右侧)恢复到该命令执行时的状态。这让你可以时间旅行回到测试时的先前状态。
默认情况下,Cypress保留50个测试的快照和命令数据用于时间旅行。如果你在浏览器中看到极高的内存消耗��,你可能需要在Cypress配置中降低numTestsKeptInMemory。
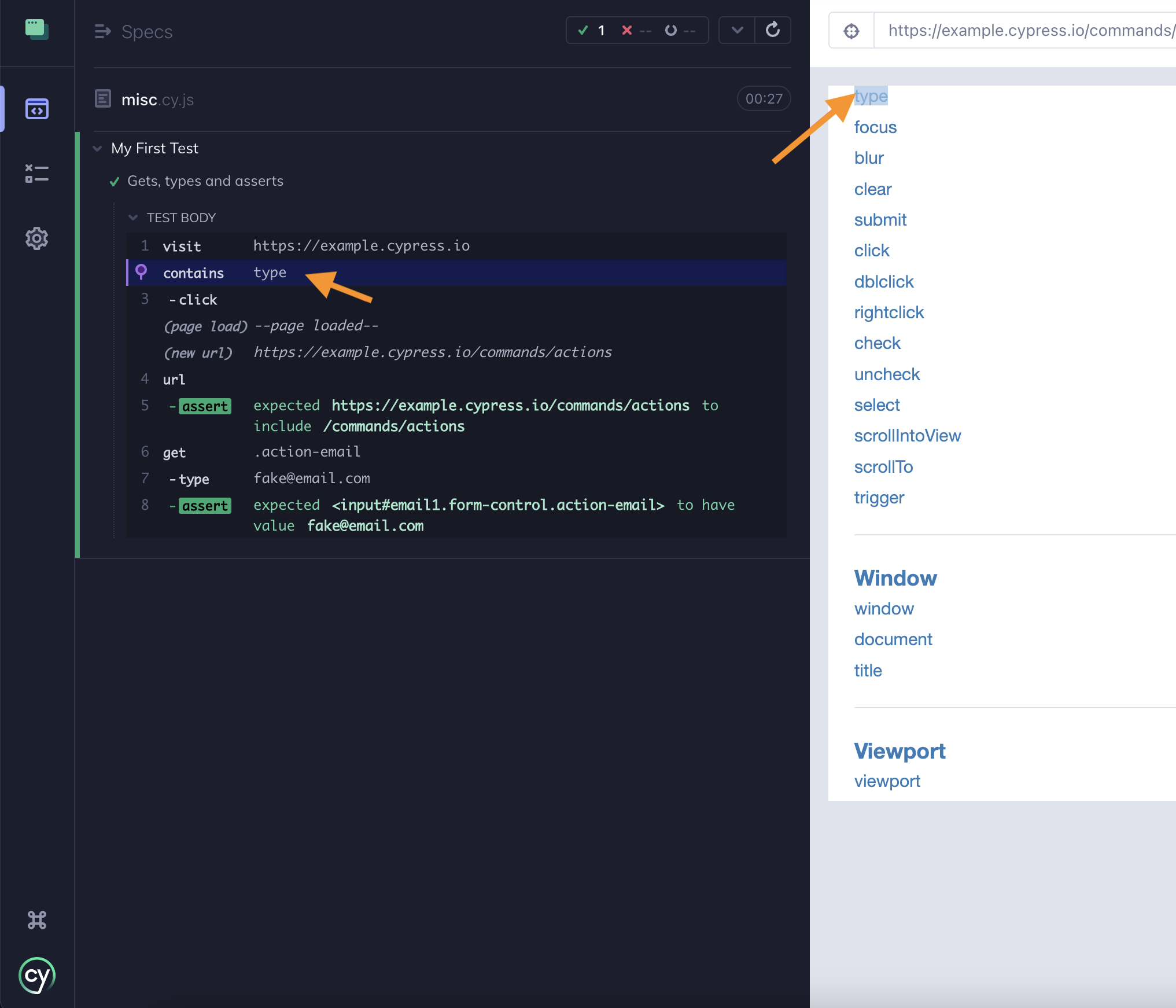
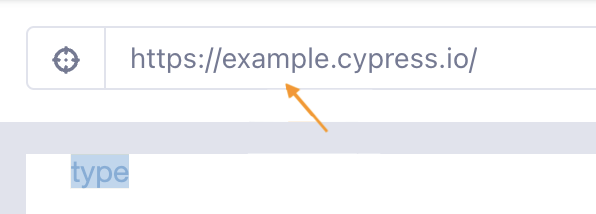
在以下示例中,悬停在命令日志中的contains命令会改变AUT预览的状态:

Cypress会自动回到悬停命令解析时的快照。此外,由于cy.contains()在页面上查找DOM元素,Cypress还会高亮显示该元素并将其滚动到视图中(到页面顶部)。
还要注意,当我们悬停在contains命令上时,Cypress会恢复到拍摄快照时存在的URL。

固定快照
每个命令在点击时,会在开发者工具控制台中显示额外信息。点击还会固定被测应用程序或组件(右侧)到其先前状态,或命令执行时的快照。
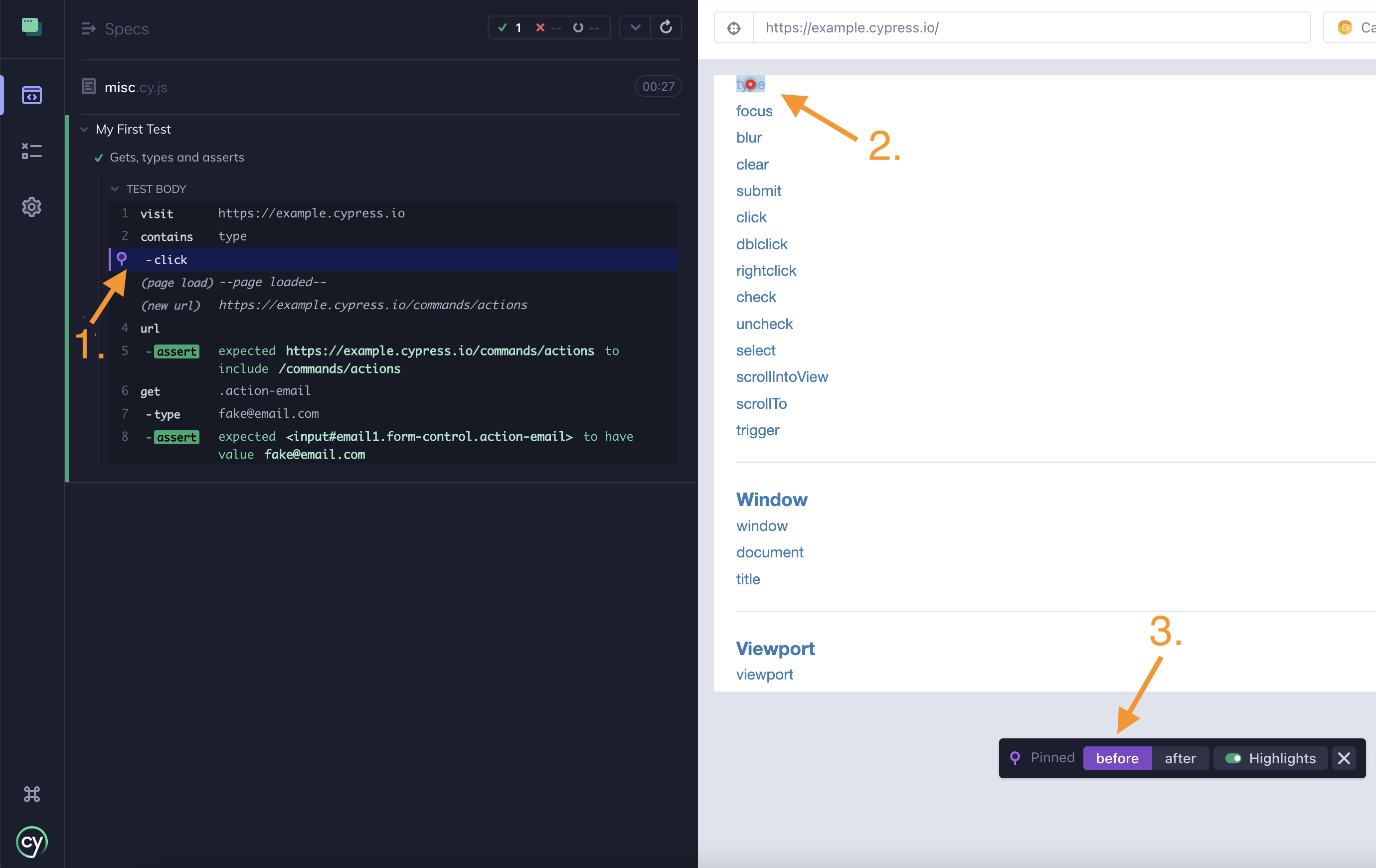
在以下示例中,点击CLICK命令会以紫色高亮显示它,并做了另外三件值得注意的事情:

1. 固定快照
我们现在已经固定了这个快照。悬停在其他命令上不会恢复到它们。这让我们有机会手动检查快照拍摄时被测应用程序的DOM。
2. 事件命中框
由于.click()是一个动作命令,这意味着我们还可以看到事件发生坐标处的红色命中框。
3. 快照菜单面板
还有一个新的菜单面板。一些命令(如动作命令)会拍摄多个快照:之前和之后。我们现在可以循环查看这些。
之前快照是在点击事件触发前拍摄的。之后快照是在点击事件后立即拍摄的。尽管此点击事件导致我们的浏览器加载一个新页面,但这并不是瞬间的过渡。根据页面加载的速度,你可能仍然看到相同的页面,或者页面卸载和过渡时的空白屏幕。
当命令导致我们的应用程序立即发生视觉变化时,在之前和之后之间切换会更新我们的快照。我们可以通过点击命令日志中的TYPE命令看到这一点。现在,点击之前会向我们显示输入框的默认状态,显示占位文本。点击之后会向我们显示TYPE命令完成时输入框的样子。
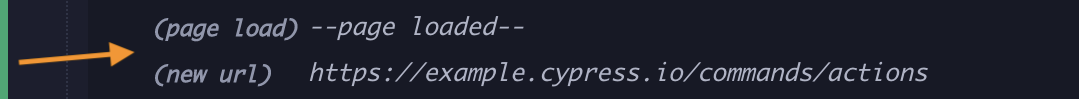
页面事件
除了显示所有调用的命令外,命令日志还会在发生时显示来自你的应用程序或组件的重要事件。注意这些看起来不同(它们是灰色的,没有数字)。

Cypress记录以下页面事件:
- 网络XHR请求
- URL哈希变化
- 页面加载
- 表单提交
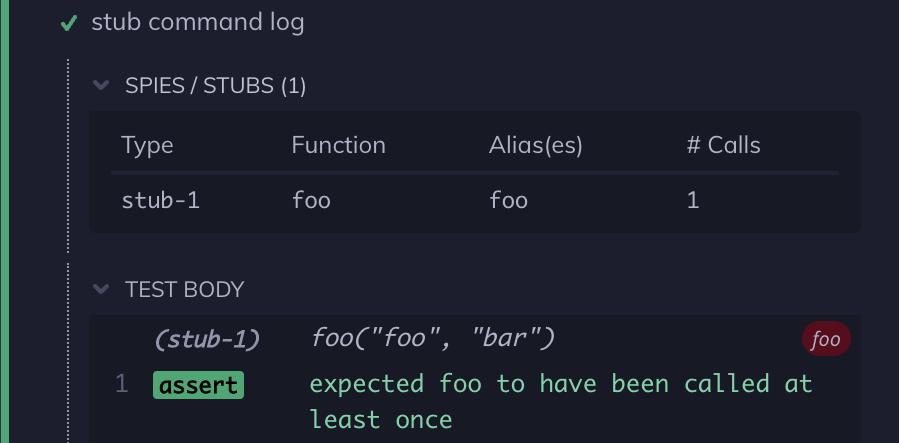
仪表板
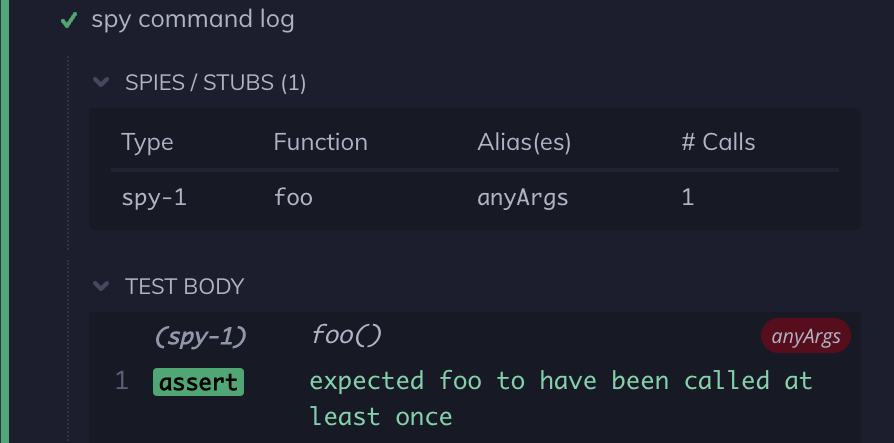
对于某些命令,如cy.intercept()、cy.stub()和cy.spy(),会在测试上方显示一个额外的仪表板,提供有关测试状态的更多信息。
路由

存根

间谍

预览窗格
测试运行器的右侧是被测应用程序或组件的渲染位置。
被测应用程序 仅限端到端测试
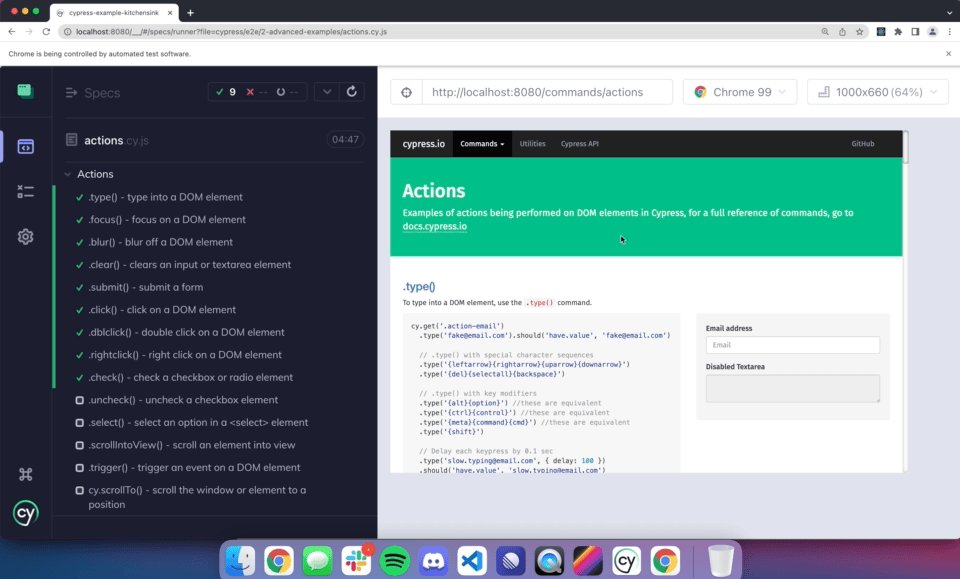
在端到端测试中,测试运行器的右侧用于显示被测应用程序(AUT):使用cy.visit()导航到的应用程序,或从访问的应用程序进行的任何后续路由调用。
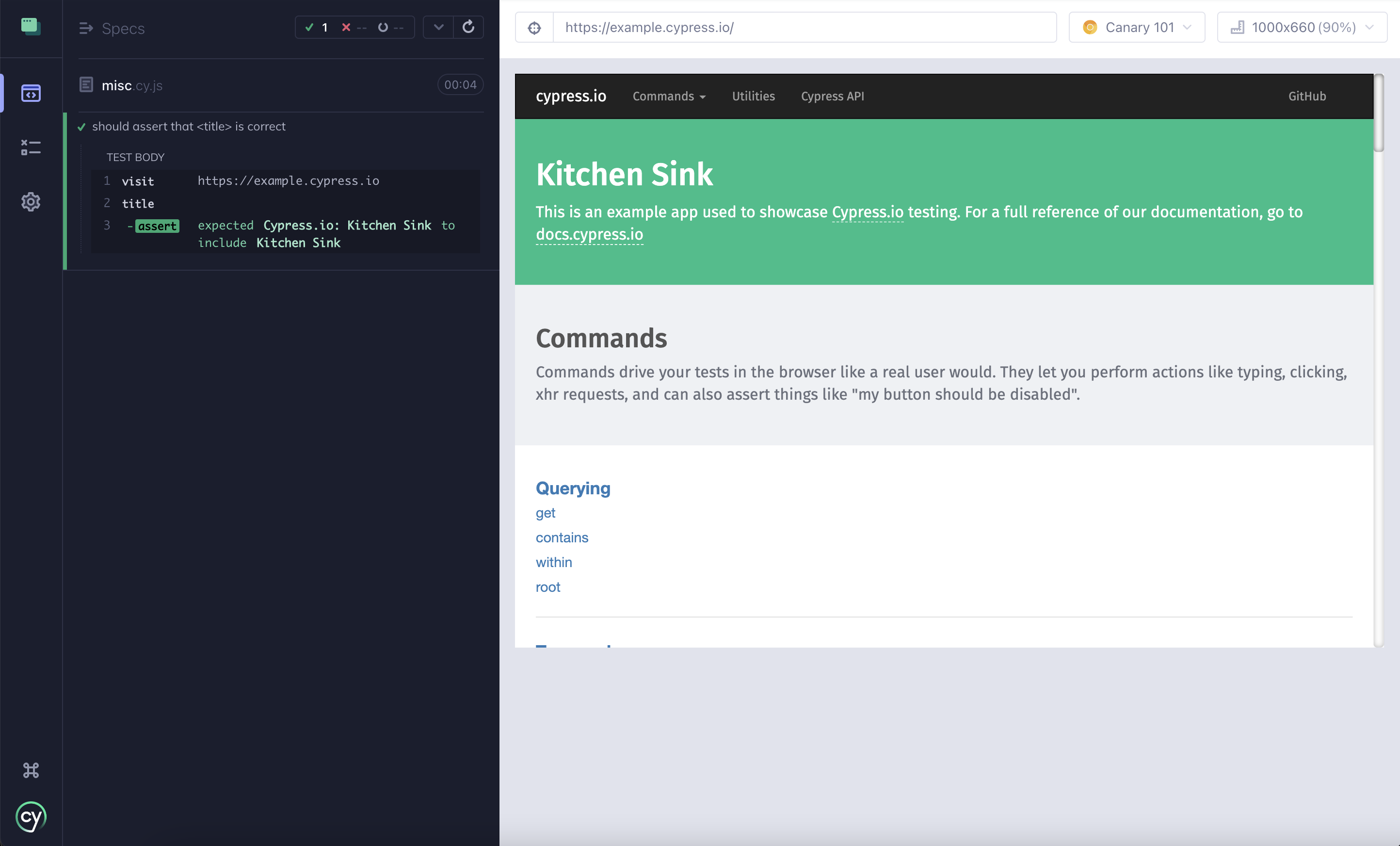
在下面的示例中,我们在测试文件中编写了以下代码:
cy.visit('https://example.cypress.io')
cy.title().should('include', 'Kitchen Sink')
在相应的应用程序预览中,你可以看到https://example.cypress.io显示在右侧。不仅应用程序可见,而且完全交互。你可以像在普通应用程序中一样打开开发者工具检查元素。DOM完全可用于调试。

AUT还以测试中指定的大小和方向显示。你可以使用cy.viewport()命令或在Cypress配置中更改大小或方向。如果AUT不适合当前浏览器窗口,则会适当缩放以适应窗口。
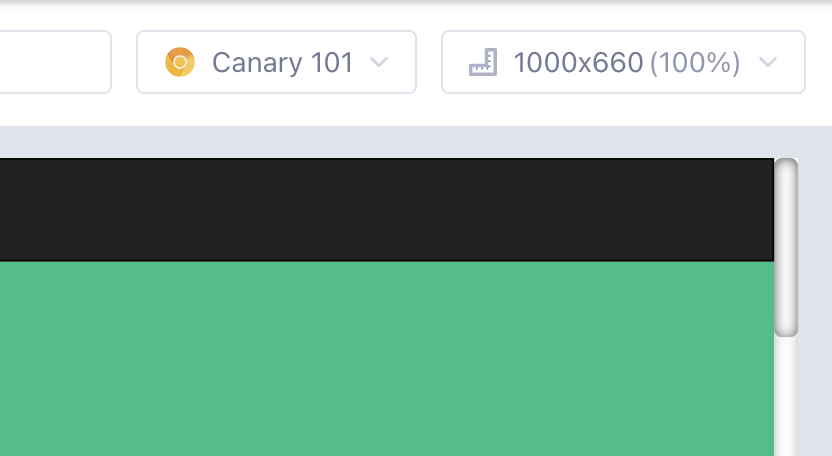
AUT的当前大小和缩放比例显示在窗口的右上角。
下图显示我们的应用程序以1000px宽度、660px高度和100%缩放比例显示。

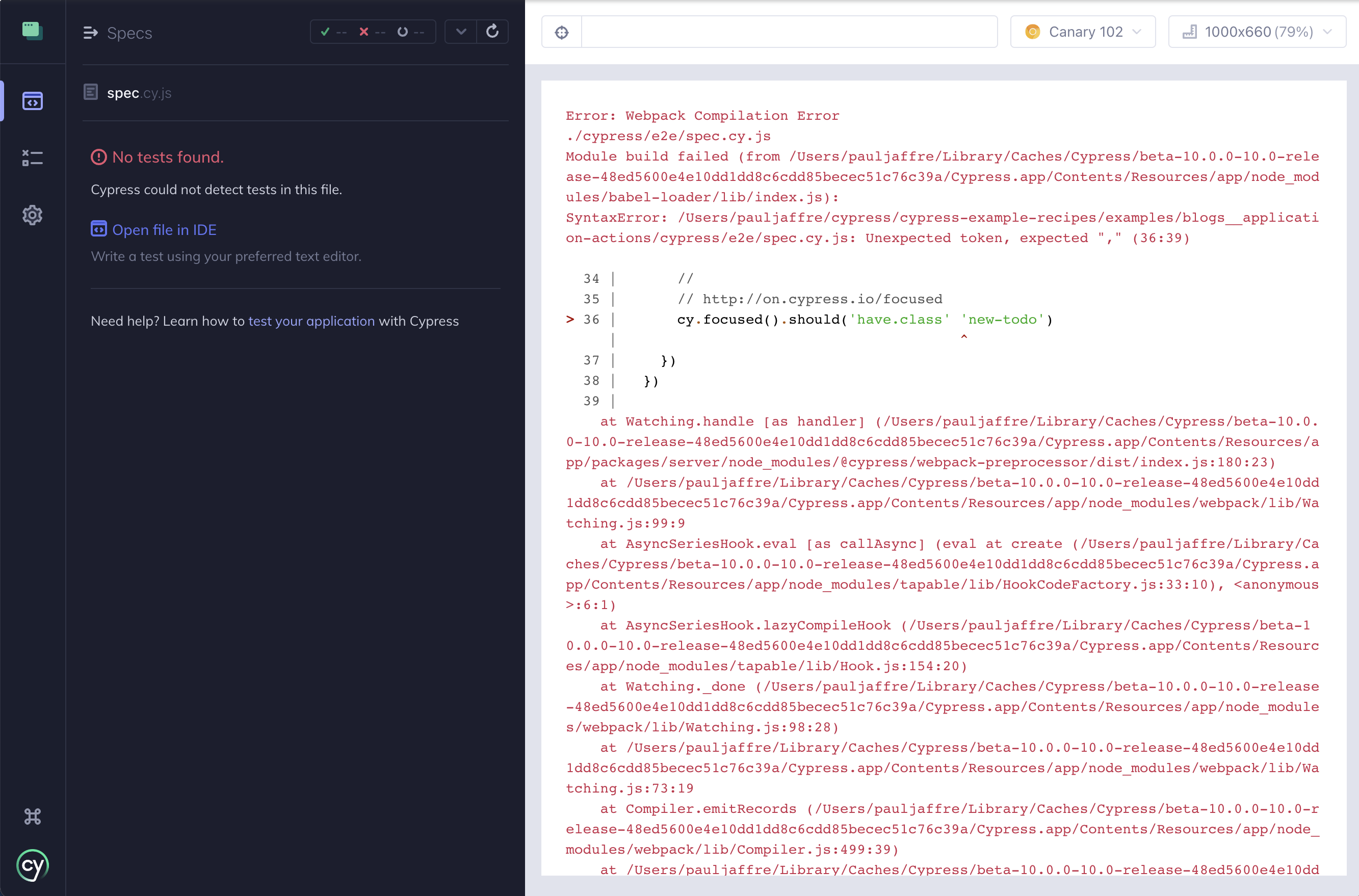
右侧也可用于显示规范文件中的语法错误,这些错误阻止测试运行。

在内部,AUT在iframe中渲染。这有时会导致此处解释的意外行为。
被测组件 仅限组件
在组件测试中,测试运行器的右侧用于显示被测组件(CUT):使用cy.mount()命令挂载的组件。
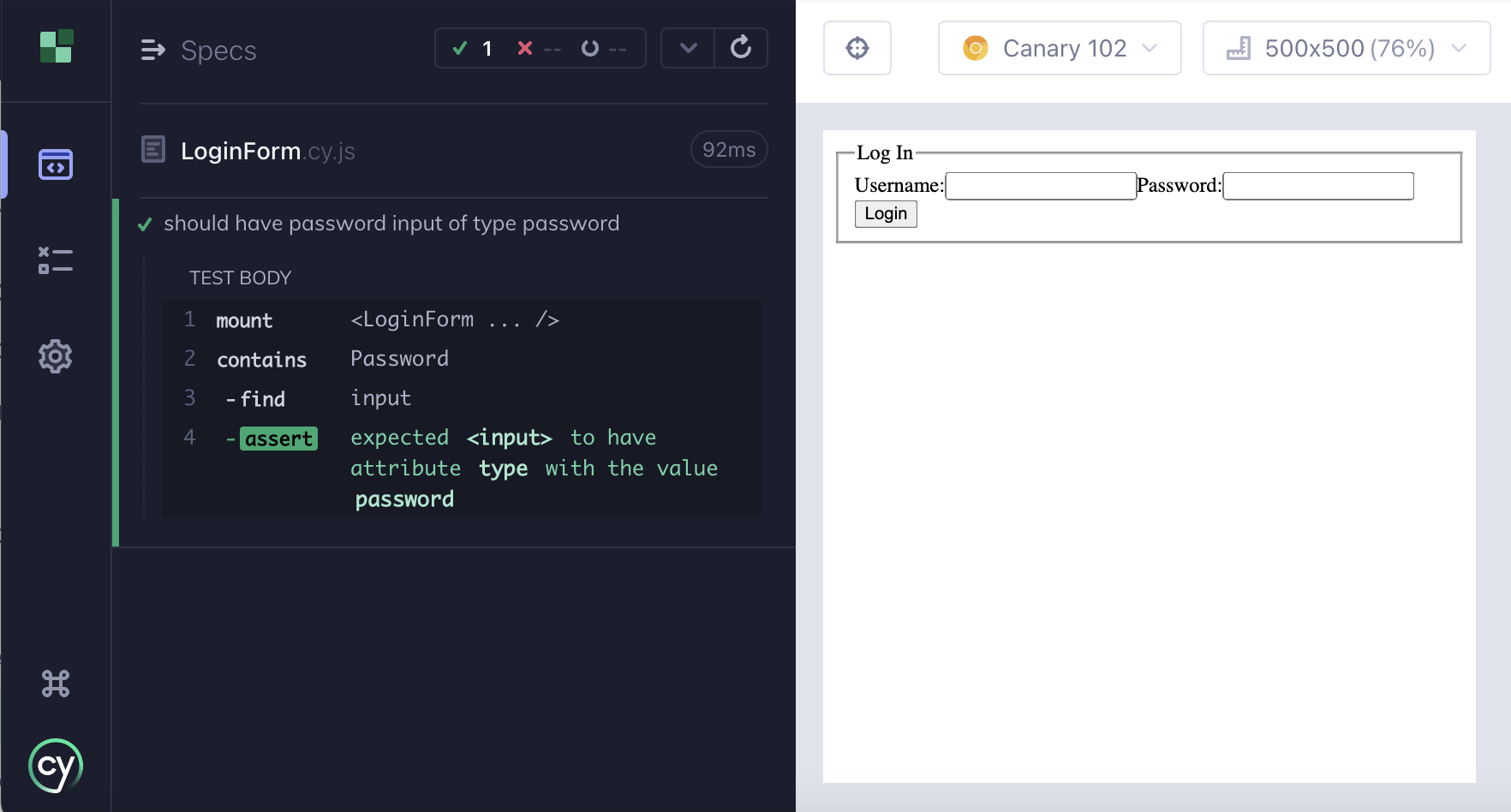
在以下示例中,我们的规范文件中有以下测试:
- React
- Vue
it('should have password input of type password', () => {
mount(<LoginForm />)
cy.contains('Password').find('input').should('have.attr', 'type', 'password')
})
it('should have password input of type password', () => {
mount(LoginForm)
cy.contains('Password').find('input').should('have.attr', 'type', 'password')
})
在相应的组件预览中,你可以看到LoginForm组件显示在右侧。不仅组件可见,而且完全可交互。你可以像在普通应用程序中一样打开开发者工具检查元素。DOM完全可用于调试。

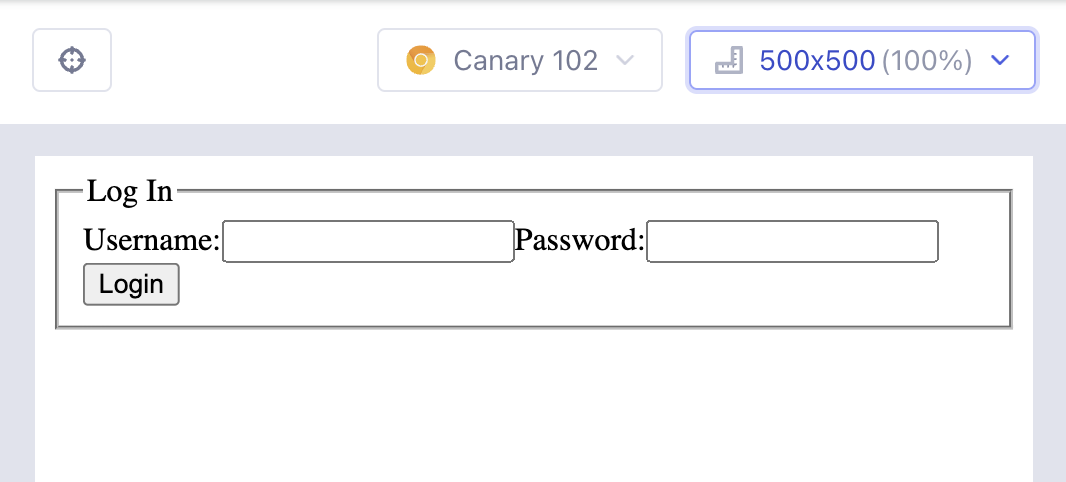
CUT还以测试中指定的大小和方向显示。你可以使用cy.viewport()命令或在Cypress配置中更改大小或方向。如果CUT不适合当前浏览器窗口,则会适当缩放以适应窗口。
CUT的当前大小和缩放比例显示在窗口的右上角。
下图显示我们的应用程序以500px宽度、500px高度和100%缩放比例显示。

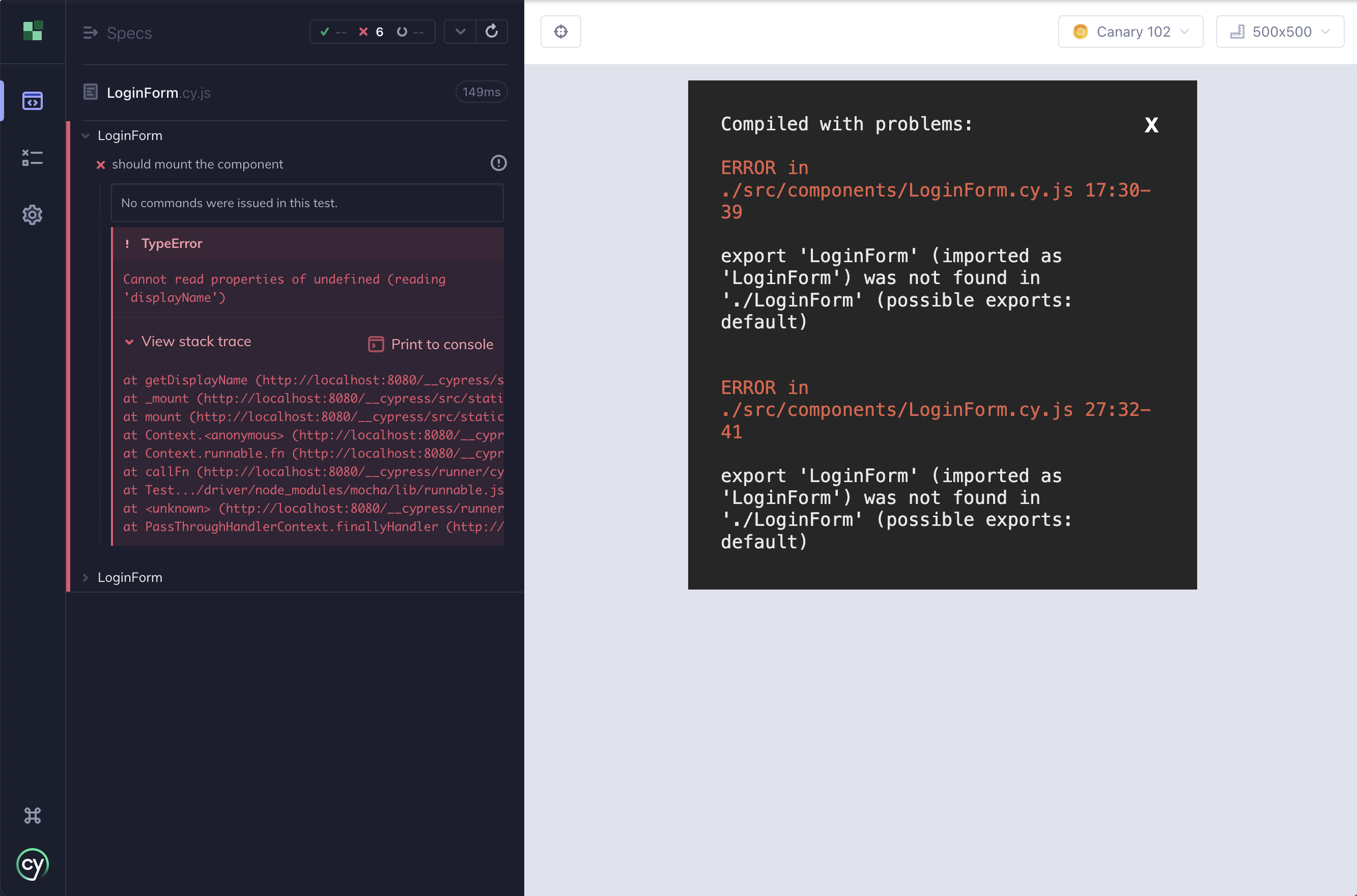
右侧也可用于显示规范文件中的语法错误,这些错误阻止测试运行。

在内部,AUT在iframe中渲染。这有时会导致此处解释的意外行为。
选择器游乐场
选择器游乐场是一个交互式功能,帮助你:
- 确定元素的唯一选择器。
- 查看给定选择器匹配的元素。
- 查看匹配文本字符串的元素。
需要低代码方法来创建测试?使用Cypress Studio记录你的浏览器交互。
唯一性
Cypress会自动通过一系列选择器策略计算一个唯一选择器来定位目标元素。
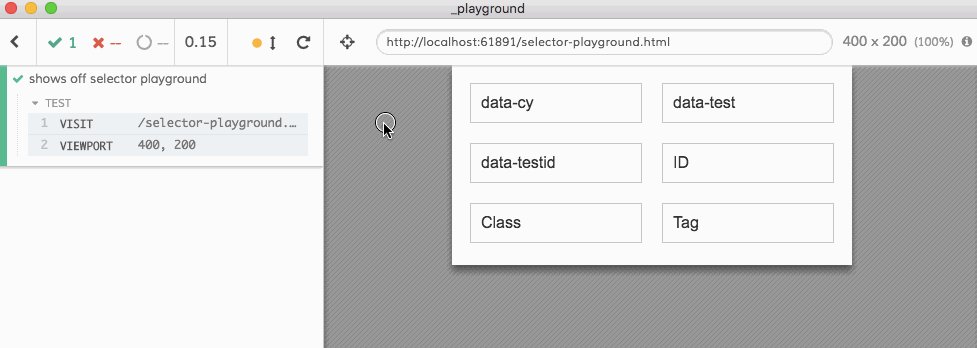
默认选择器优先级
data-cydata-testdata-testiddata-qaidclasstagattributesnth-child
Cypress允许你控制如何确定选择器。使用Cypress.SelectorPlayground API控制你想要返回的选择器。
最佳实践
你可能会发现自己在编写好的选择器时遇到困难,因为:
- 你的应用程序或组件使用动态ID和类名
- 每当CSS或内容发生变化时,你的测试就会中断
为了帮助解决这些常见挑战,选择器游乐场在确定唯一选择器时自动优先考虑某些data-*属性。
请阅读我们的最佳实践指南,帮助你定位元素并防止测试因CSS或JS更改而中断。
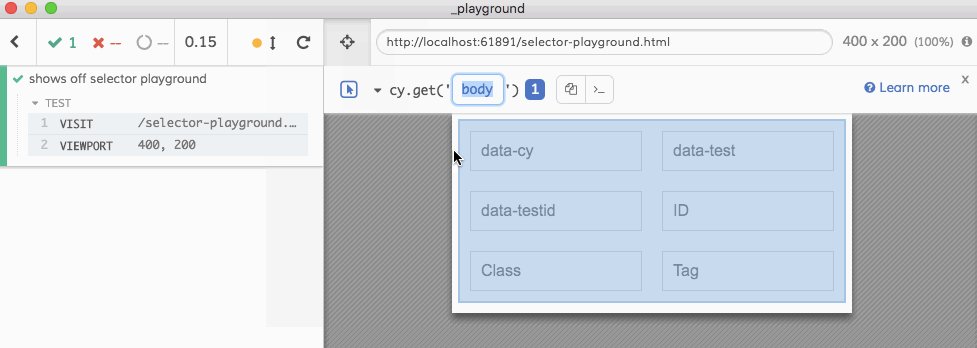
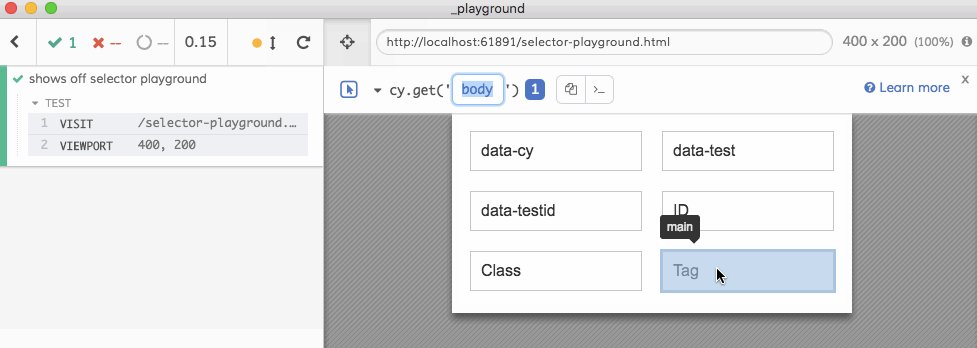
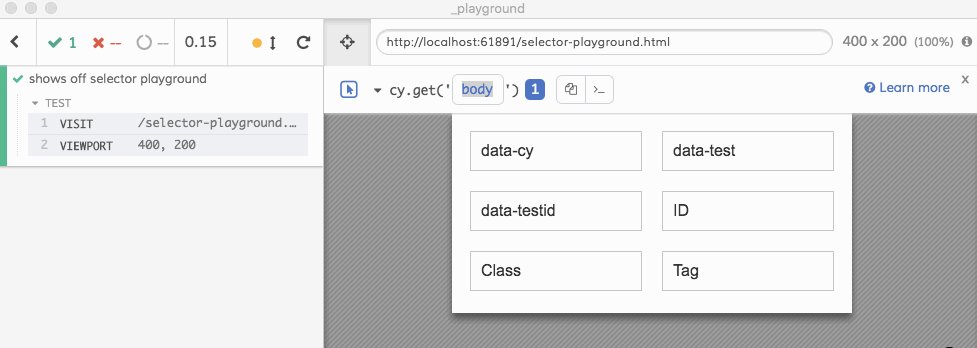
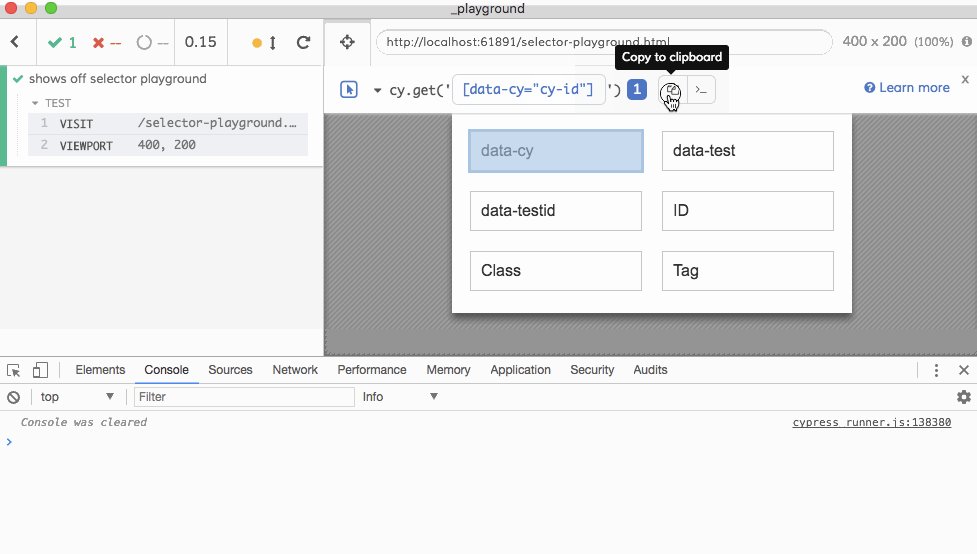
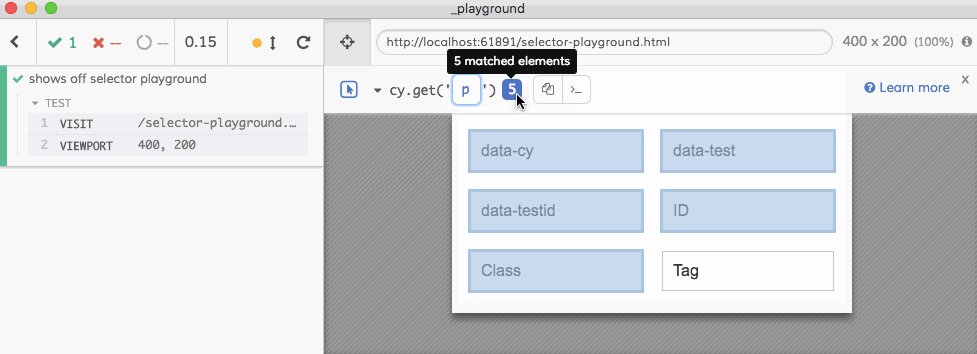
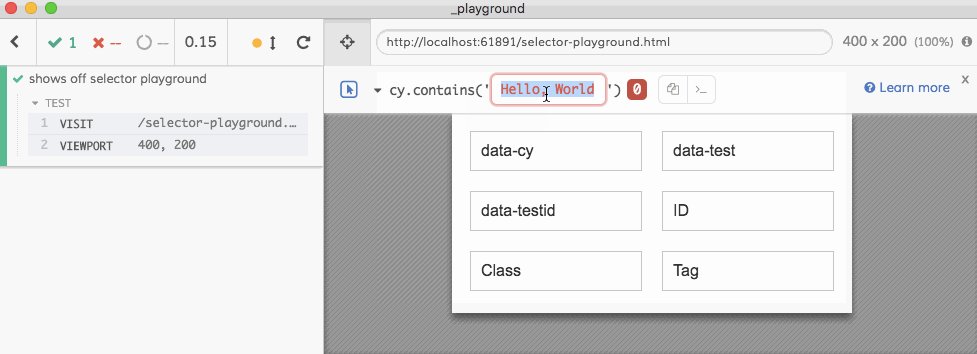
查找选择器
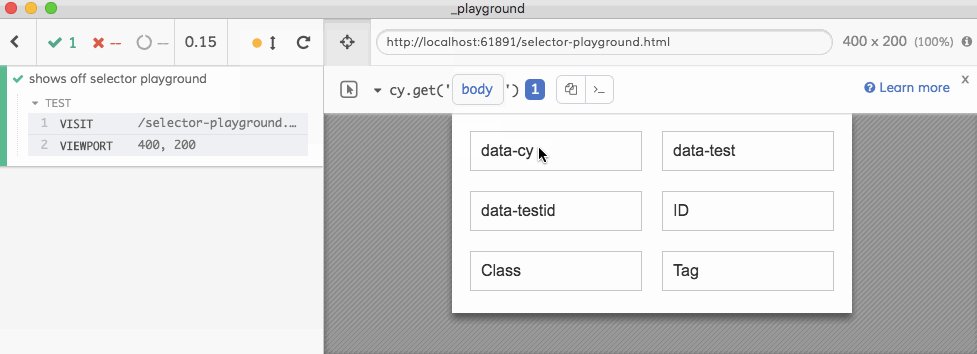
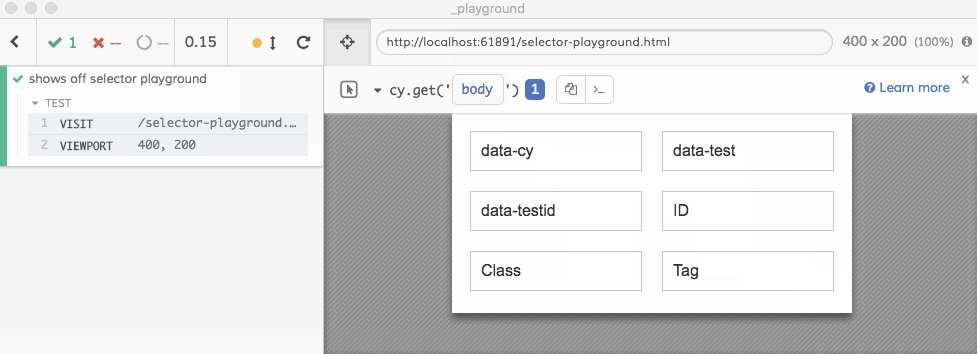
要打开选择器游乐场,点击测试运行器顶部URL旁边的按钮。悬停在应用程序中的元素上,预览工具提示中该元素的唯一选择器。

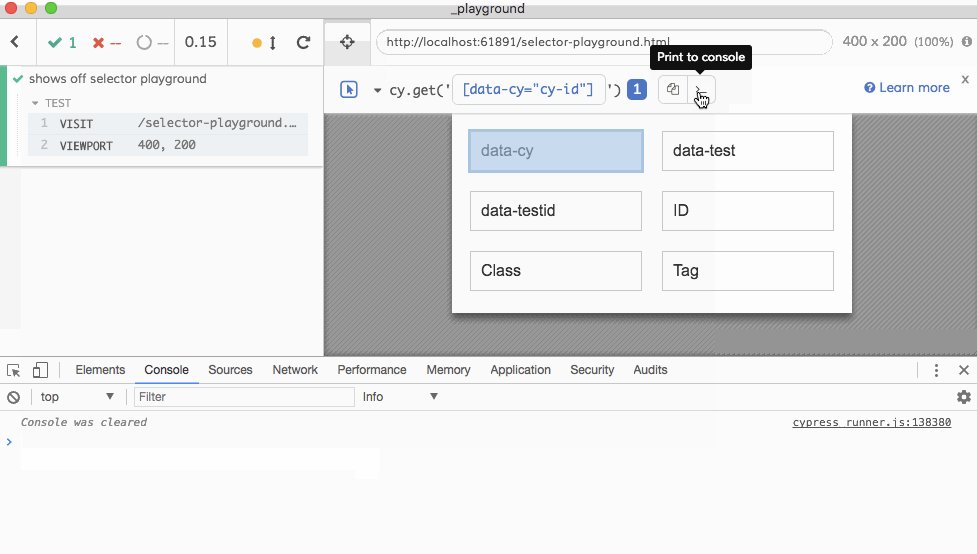
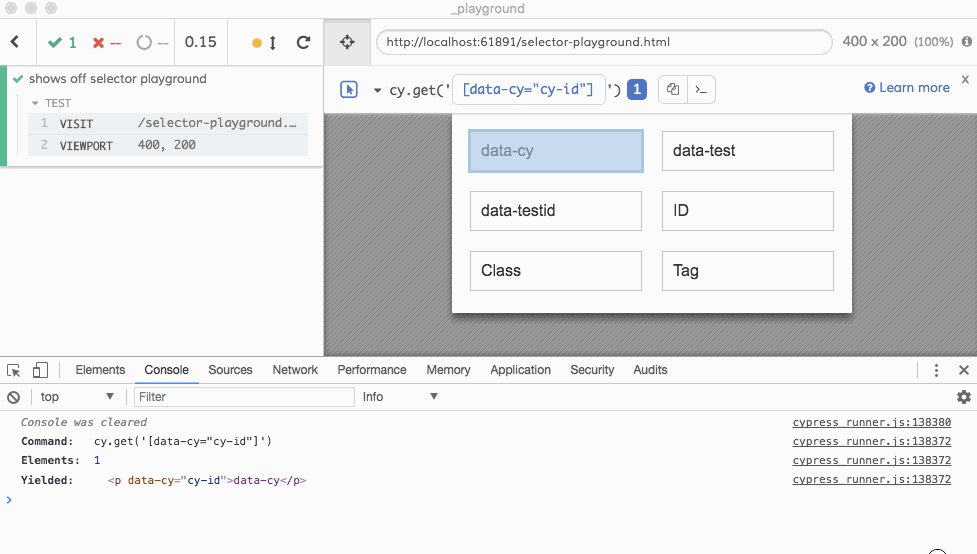
点击元素,其选择器将显示在顶部。从那里,你可以将其复制到剪贴板()或打印到控制台()。

运行实验
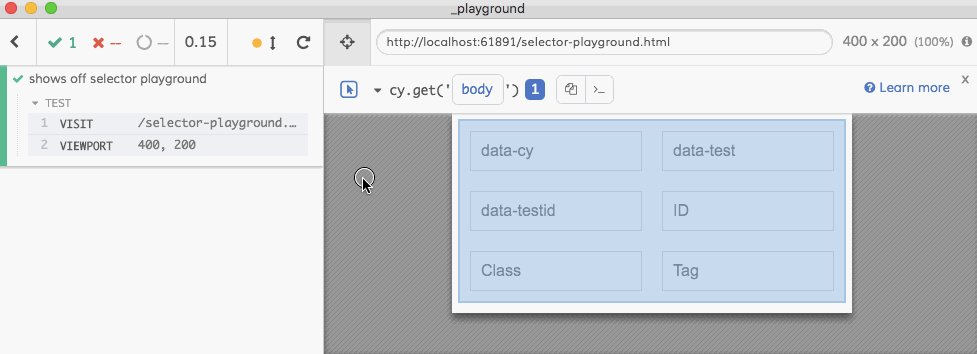
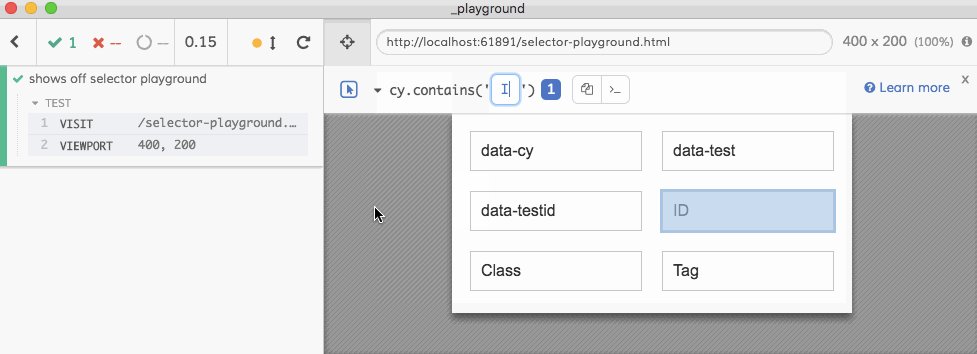
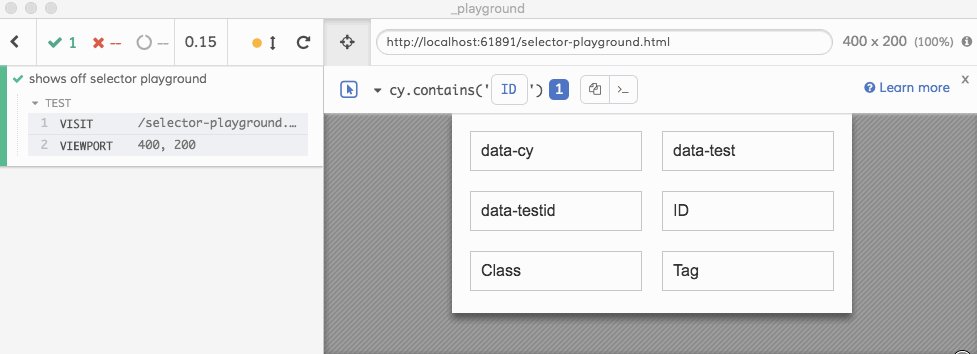
顶部显示选择器的框也是一个文本输入框。
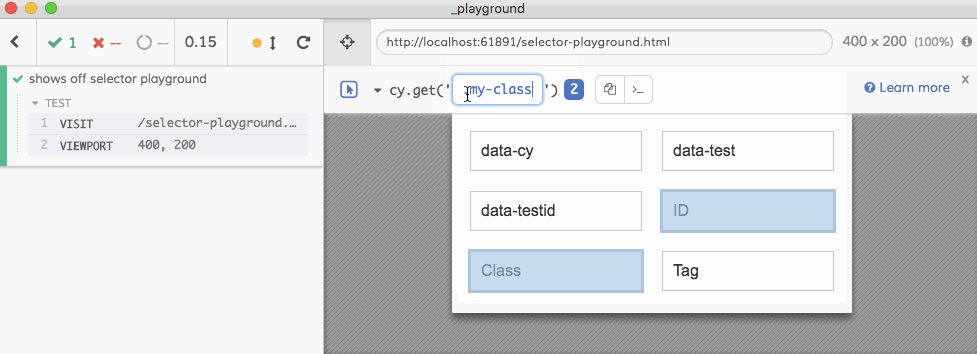
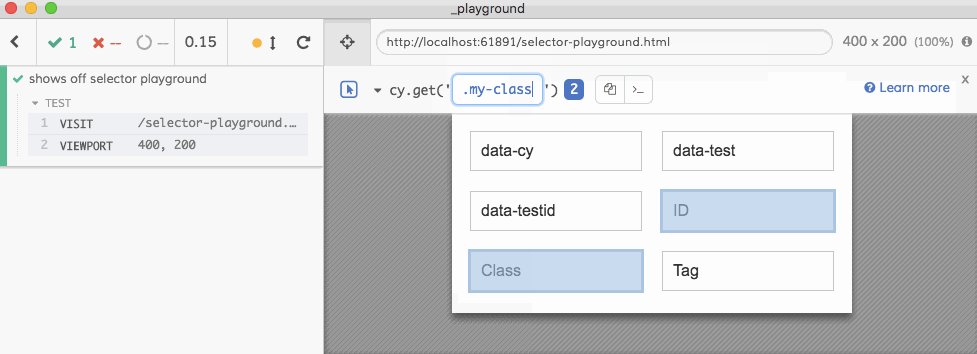
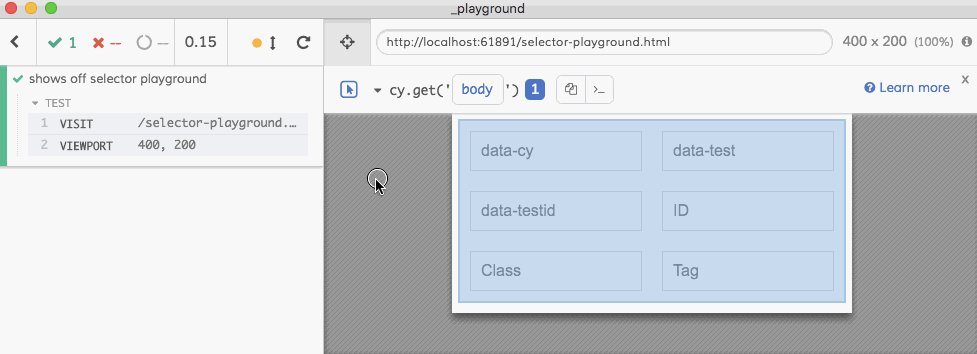
编辑选择器
当你编辑选择器时,它会显示有多少元素匹配,并在应用程序中高亮显示这些元素。

切换到contains
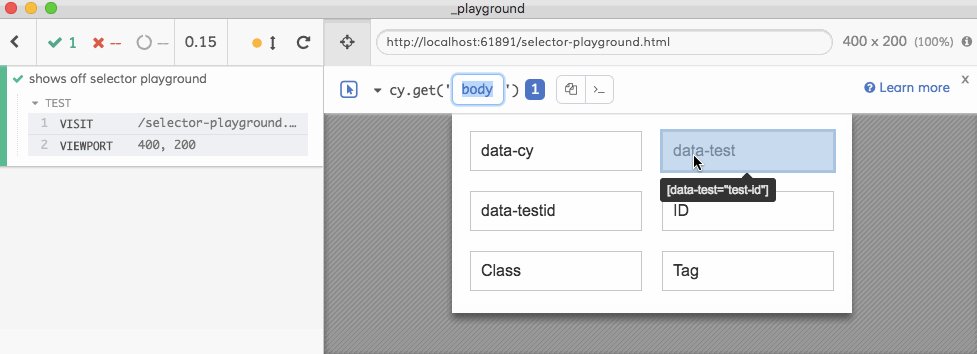
你也可以实验cy.contains()在给定文本字符串时会返回什么。点击cy.get并切换到cy.contains。
输入文本以查看它匹配的元素。注意cy.contains()只返回第一个匹配文本的元素,即使页面上有多个元素包含该文本。

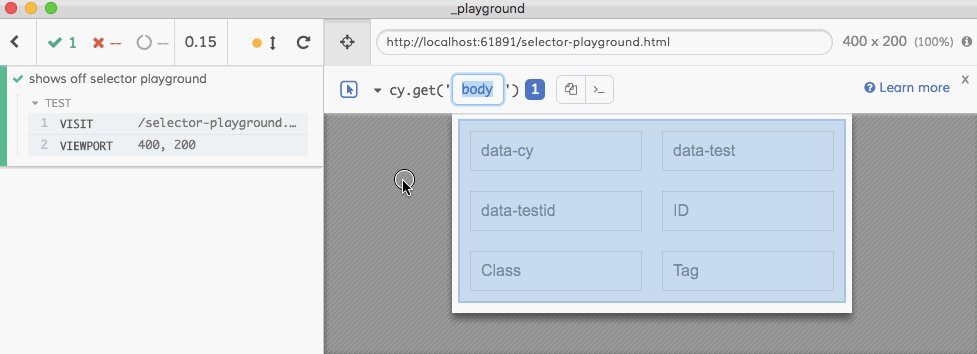
禁用高亮
如果你想在选择器游乐场打开时与应用程序交互,元素高亮可能会妨碍操作。关闭高亮可以让你更轻松地与应用程序交互。

键盘快捷键
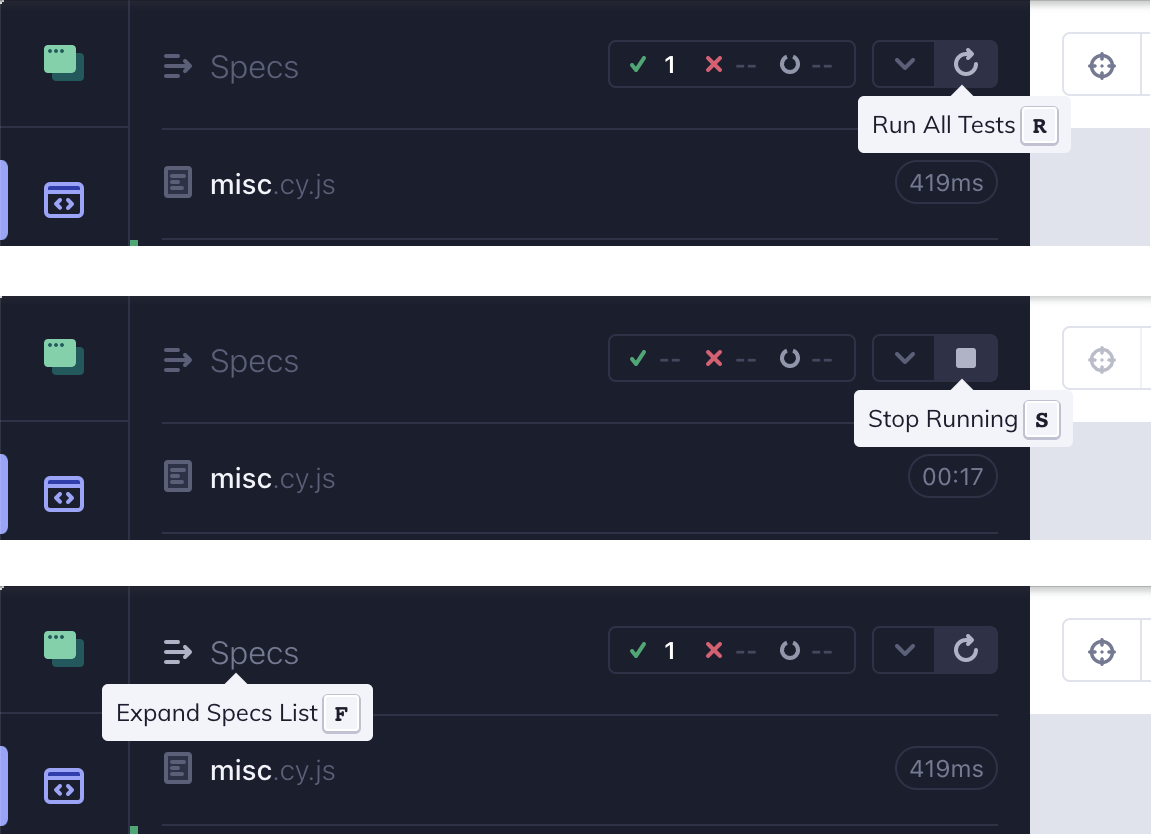
有一些键盘快捷键可以快速在Cypress中执行常见操作。
| 键 | 操作 |
|---|---|
r | 重新运行测试 |
s | 停止测试 |
f | 将焦点移到'specs'窗口 |

调试
除了已经提到的功能外,Cypress还附带了一系列调试工具,帮助你理解测试。你可以:
错误
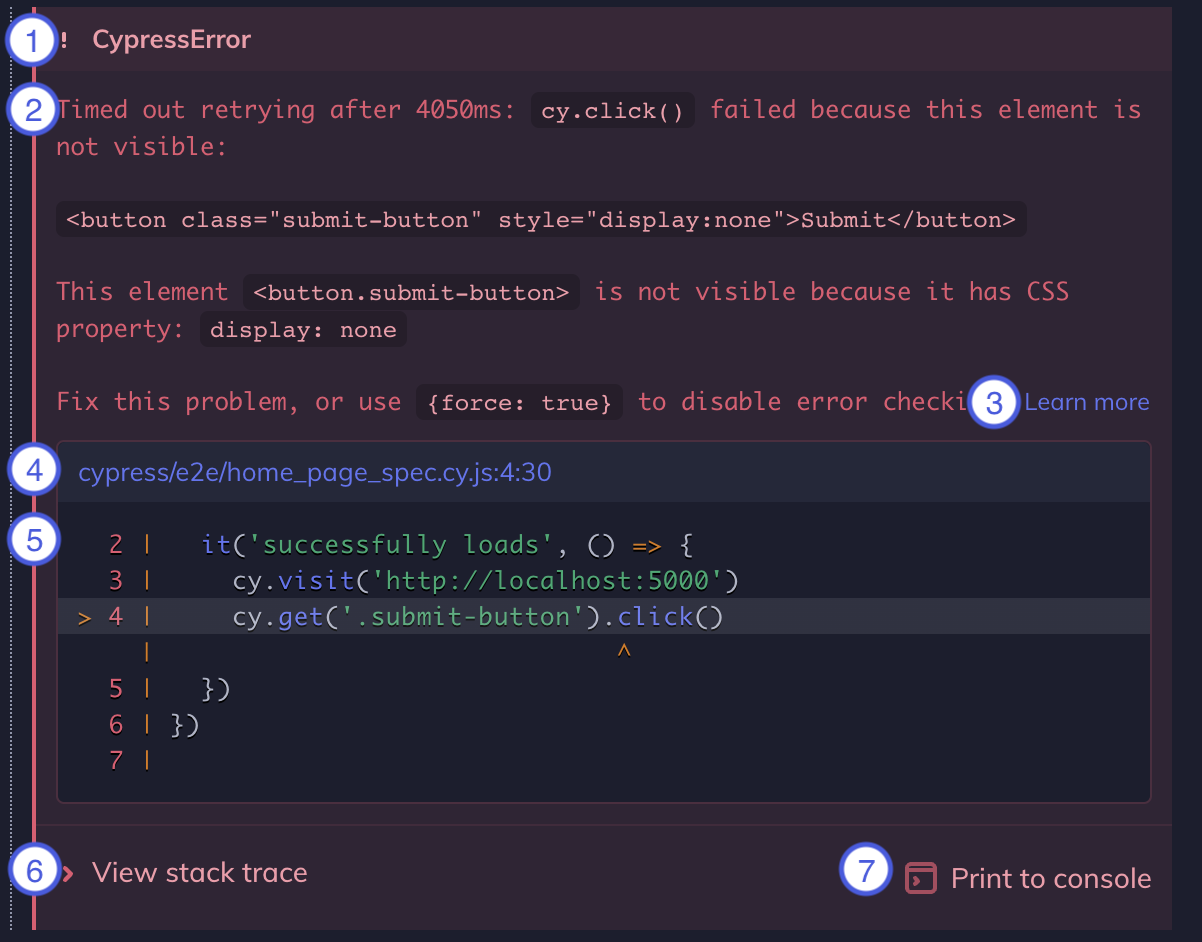
当Cypress测试发生错误时,Cypress会打印多条信息。
- 错误名称:这是错误的类型(例如
AssertionError、CypressError) - 错误信息:通常会告诉你哪里出错了。信息长度不一,有些如示例中那样简短,有些则很长,可能会明确告诉你如何修复错误。
- 了解更多:部分错误信息包含了解更多链接,可跳转至相关Cypress文档。
- 代码框架文件:通常是堆栈跟踪的顶部行,显示下方代码框架中高亮显示的文件、行号和列号。点击该链接将在首选文件打开工具中打开文件,并在支持的编辑器中高亮显示行和列。
- 代码框架:显示失败发生处的代码片段,相关行和列会高亮显示。
- 查看堆栈跟踪:点击可切换堆栈跟踪的可见性。堆栈跟踪长度不一。点击蓝色文件路径将在首选文件打开工具中打开文件。
- 打印到控制台按钮:点击可将完整错误打印到DevTools控制台。通常允许你点击堆栈跟踪中的行并在DevTools中打开文件。

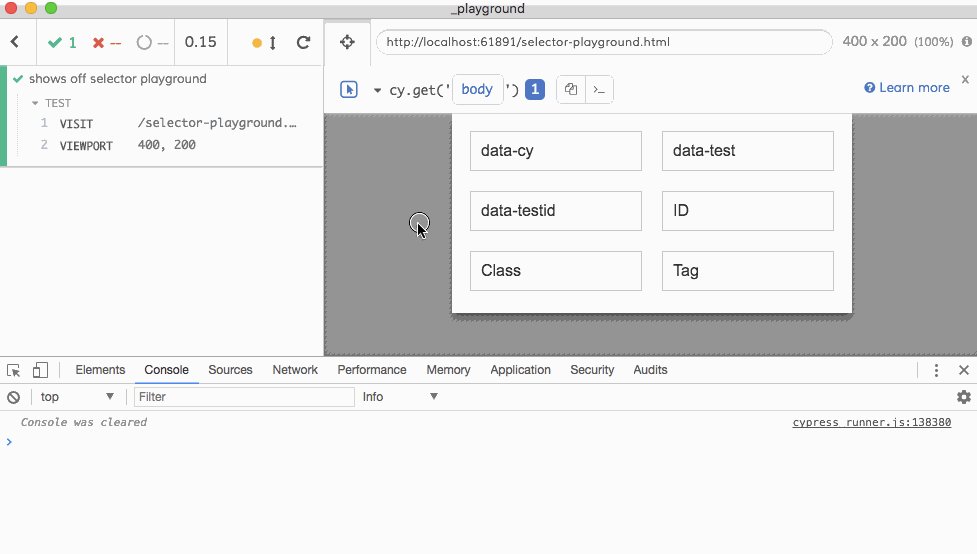
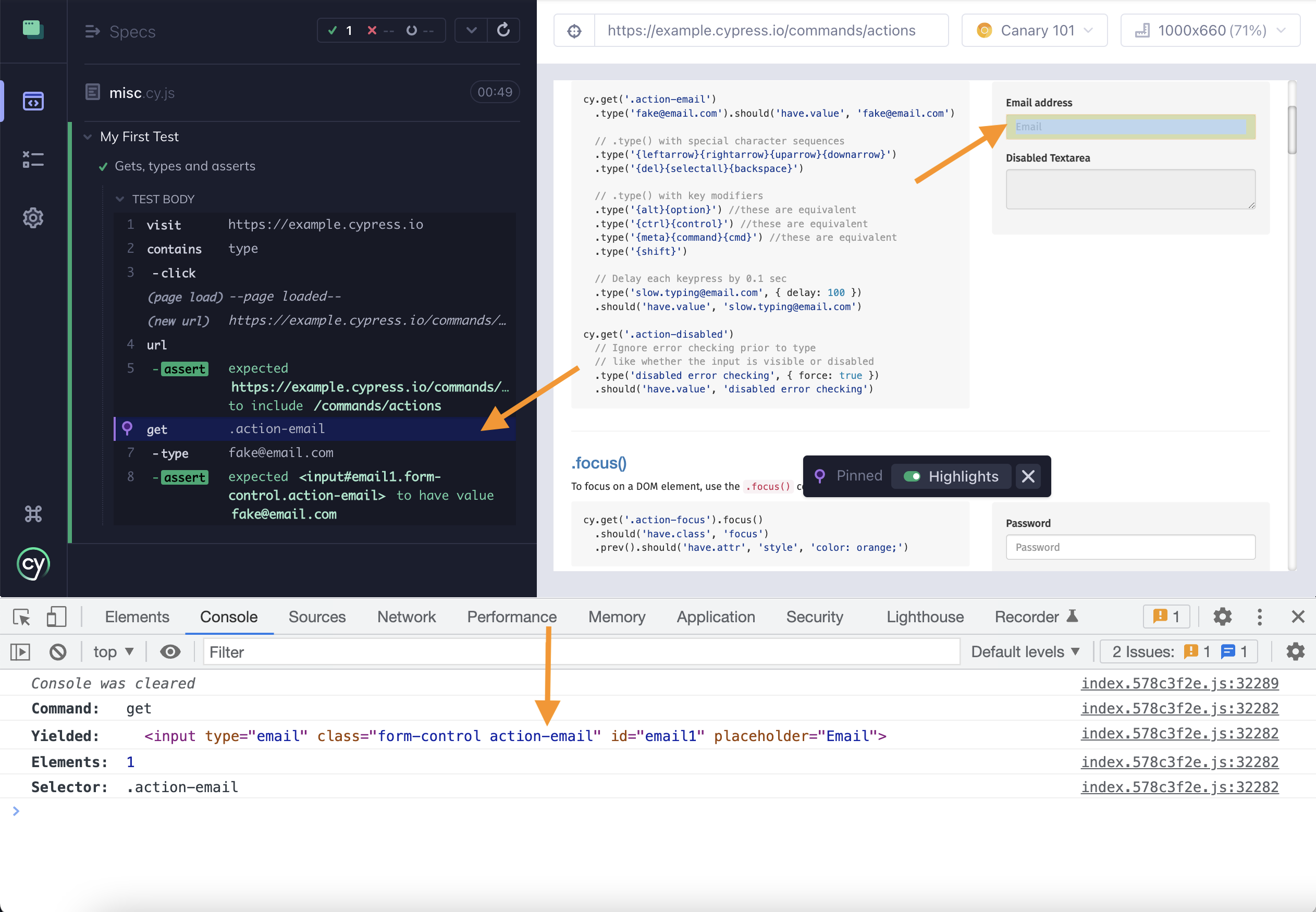
控制台输出
除了命令是交互式的外,它们还会向控制台输出额外的调试信息。
打开开发者工具并点击.action-email类选择器的GET。

我们可以看到Cypress在控制台中输出额外信息:
- 命令(发出的)
- 产生(此命令返回的内容)
- 元素(找到的元素数量)
- 选择器(我们使用的参数)
我们甚至可以展开返回的内容,并检查每个单独的元素,或者右键点击并在元素面板中检查它们!
特殊命令
除了有帮助的UI外,还有一些专门用于调试任务的特殊命令,例如:
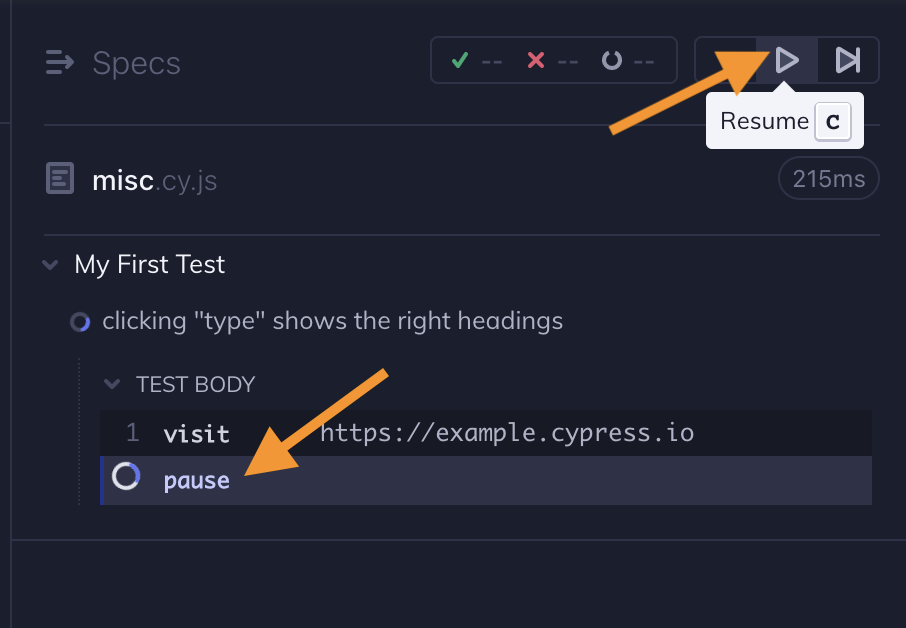
在以下示例中,我们向此测试添�加了一个cy.pause()命令:
describe('My First Test', () => {
it('clicking "type" shows the right headings', () => {
cy.visit('https://example.cypress.io')
cy.pause()
cy.contains('type').click()
// Should be on a new URL which includes '/commands/actions'
cy.url().should('include', '/commands/actions')
// Get an input, type into it and verify that the value has been updated
cy.get('[data-testid="action-email"]')
.type('fake@email.com')
.should('have.value', 'fake@email.com')
})
})
现在,当测试运行时,Cypress为我们提供了一个UI(类似于调试器),逐步执行测试中的每个命令。

实际操作: