跨浏览器测试
你将学到
- 如何在多个浏览器中运行测试
- 将跨浏览器测试集成到CI流程中的策略
Cypress具备在多个浏览器中运行测试的能力。目前, Cypress支持 Chrome系列浏览器、Firefox和 WebKit(Safari的 浏览器引擎)。
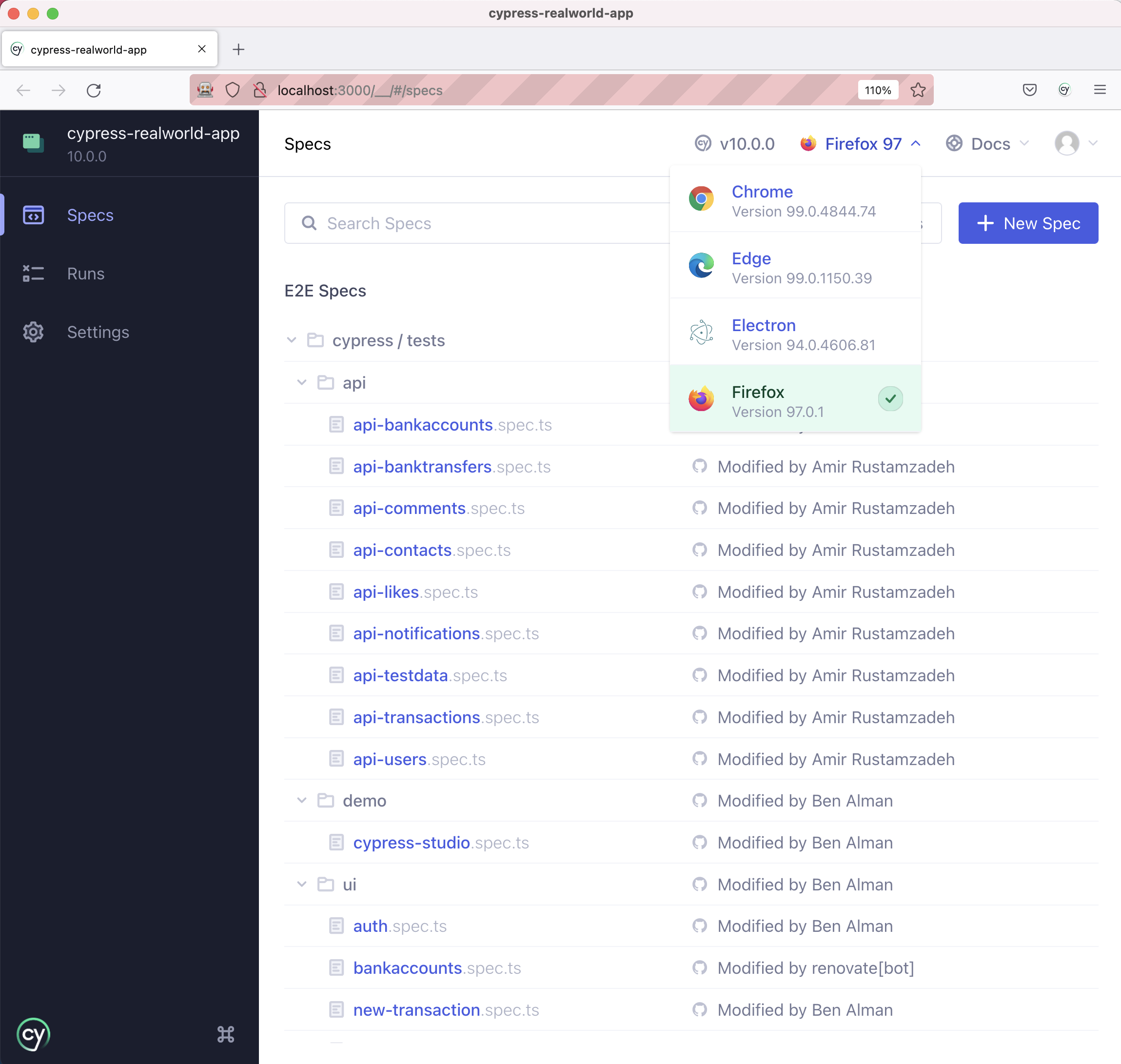
除了Electron, 任何你想运行Cypress测试的浏览器都需要安装在本地系统或CI环境中。检测到的所有浏览器列表会显示在Cypress的浏览器选择菜单中。

在使用run命令启动Cypress时,也可以通过--browser标志指定目标浏览器。例如,在Chrome中运行Cypress测试:
cypress run --browser chrome
为了更方便地使用特定浏览器启动Cypress,可以使用npm脚本作为快捷方式:
"scripts": {
"cy:run:chrome": "cypress run --browser chrome",
"cy:run:firefox": "cypress run --browser firefox"
}
持续集成策略
在将多浏览器测试纳入QA流程时,必须实施一种CI策略,在考虑测试持续时间和基础设施成本的同时,提供最优的置信水平。这种最优策略会根据具体项目的需求而变化。本指南将介绍几种在制定项目策略时可考虑的方案。
CI策略将使用Circle CI Cypress Orb进行演示,因其配置简洁易读,但相同概念适用于大多数CI提供商。
本指南中的CI配置示例使用Cypress的Docker镜像来配置具有所需Node、Chrome和Firefox版本的测试环境。
定期执行
通常,我们希望每次提交代码时都运行测试,但可能不需要在所有浏览器中都运行。例如,可以选择每次提交时在Chrome中运行测试,但仅在定期(如每晚)运行Firefox测试。定期频率取决于项目发布的安排,因此请考虑适合项目发布计划的测试运行频率。
以下示例演示了针对生产环境(master分支)的Firefox每晚CI调度:
version: 2.1
orbs:
cypress: cypress-io/cypress@4
workflows:
nightly:
triggers:
- schedule:
cron: '0 0 * * *'
filters:
branches:
only:
- master
jobs:
- cypress/run:
install-browsers: true
cypress-command: 'npx cypress run --browser firefox'
start-command: 'npm start'
生产部署
对于在多个浏览器中表现稳定的项目,更好的做法是仅在合并更改到生产部署分支前运行额外浏览器的测试。
以下示例演示了仅在提交合并到特定分支(本例为develop分支)时运行Firefox测试,以便在发布生产前捕获任何潜在的Firefox问题:
version: 2.1
orbs:
cypress: cypress-io/cypress@4
workflows:
test_develop:
jobs:
- filters:
branches:
only:
- develop
- cypress/run:
install-browsers: true
cypress-command: 'npx cypress run --browser firefox'
start-command: 'npm start'
测试子集
我们可以选择仅在特定浏览器中运行测试子集。例如,可以仅执行关键路径相关的测试文件,或特定"冒烟"测试文件的目录。并非总是需要让所有浏览器都运行所有测试。
在下面的示例中,Chrome的cypress/run作业在Chrome中运行所有测试,并将结果报告给Cypress Cloud,使用名为chrome的(分组)。
Firefox的cypress/run作业在Firefox浏览器中运行spec参数定义的测试子集,并将结果报告给Cypress Cloud,分组为firefox-critical-path。
**注意:**每个cypress/run作业下的name将在Circle CI工作流UI中显示,用于区分作业。
version: 2.1
orbs:
cypress: cypress-io/cypress@4
workflows:
build:
jobs:
- cypress/run:
name: Chrome
start-command: 'npm start'
install-browsers: true
cypress-command: 'npx cypress run --browser chrome --record --group chrome'
- cypress/run:
name: Firefox
start-command: 'npm start'
cypress-command: 'npx cypress run --browser firefox --record --group
firefox-critical-path --spec
cypress/e2e/signup.cy.js,cypress/e2e/login.cy.js'
按浏览器并行化
测试文件的执行可以按分组并行化,其中测试文件可以按被测浏览器分组。这种灵活性使得能够为浏览器分配所需的CI资源,以改善测试持续时间或最小化CI成本。
你不需要所有浏览器都以相同的并行级别运行。在下面的示例中,专用于Chrome的cypress/run作业在4台机器上并行运行所有测试,针对Chrome,并将结果报告给Cypress Cloud,分组名为chrome。专用于Firefox的cypress/run作业在2台机器上并行运行spec参数定义的测试子集,针对Firefox浏览器,并将结果报告给Cypress Cloud,分组名为firefox。
version: 2.1
orbs:
cypress: cypress-io/cypress@4
workflows:
build:
jobs:
- cypress/run:
name: Chrome
cypress-command: 'npx cypress run --record --parallel --group chrome --browser chrome'
start-command: 'npm start'
parallelism: 4
install-browsers: true
- cypress/run:
name: Firefox
cypress-command:
'npx cypress run --record --parallel --group firefox --browser
firefox --spec
cypress/e2e/app.cy.js,cypress/e2e/login.cy.js,cypress/e2e/about.cy.js'
start-command: 'npm start'
parallelism: 2
install-browsers: true
按浏览器运行特定测试
在某些情况下,可能需要在特定浏览器中运行或忽略一个或多个测试。例如,可以仅在Chrome中运行冒烟测试,而不在Firefox中运行,从而减少测试运行时间。这种细粒度的测试执行选择取决于测试类型以及这些特定测试对整体项目提供的置信水平。
当考虑在特定浏览器中忽略或仅运行特定测试时,评估该测试是否真的需要在多个浏览器中运行。
你可以通过在测试配��置中为测试套件或测试传递匹配器来指定运行或排除的浏览器。browser选项接受与Cypress.isBrowser()相同的参数。
// 如果Cypress使用内置的Electron浏览器运行,则运行该测试
it('has access to clipboard', { browser: 'electron' }, () => {
// ...
})
// 如果Cypress通过Firefox运行,则运行该测试
it('Download extension in Firefox', { browser: 'firefox' }, () => {
cy.get('#dl-extension').should('contain', 'Download Firefox Extension')
})
// 如果Cypress通过Firefox运行,则运行关键路径测试
describe('happy path suite', { browser: 'firefox' }, () => {
it('...')
})
// 如果Cypress通过Chrome运行,则忽略该测试
// 此测试不会记录到Cypress Cloud
it('Show warning outside Chrome', { browser: '!chrome' }, () => {
cy.get('.browser-warning').should(
'contain',
'For optimal viewing, use Chrome browser'
)
})