启动浏览器
你将学习到
- 如何在Cypress中启动浏览器
- 如何自定义可用浏览器列表
- 如何解决浏览器启动问题
- Cypress浏览器与常规浏览器环境的区别
在Cypress中运行测试时,我们会为您启动一个浏览器。这使我们能够:
- 创建一个干净、纯粹的测试环境。
- 访问用于自动化的特权浏览器API。
Cypress目前支持Firefox和Chrome系列浏览器(包括Edge和Electron)。要在CI中跨这些浏览器优化运行测试,请查看跨浏览器测试指南中演示的策略。
浏览器
当Cypress首次启动时,您可以选择使用多种浏览器测试您的应用程序,包括:
- Chrome
- Chrome Beta
- Chrome Canary
- Chrome for Testing
- Chromium
- Edge
- Edge Beta
- Edge Canary
- Edge Dev
- Electron
- Firefox
- Firefox Developer Edition
- Firefox Nightly
- WebKit (实验性)
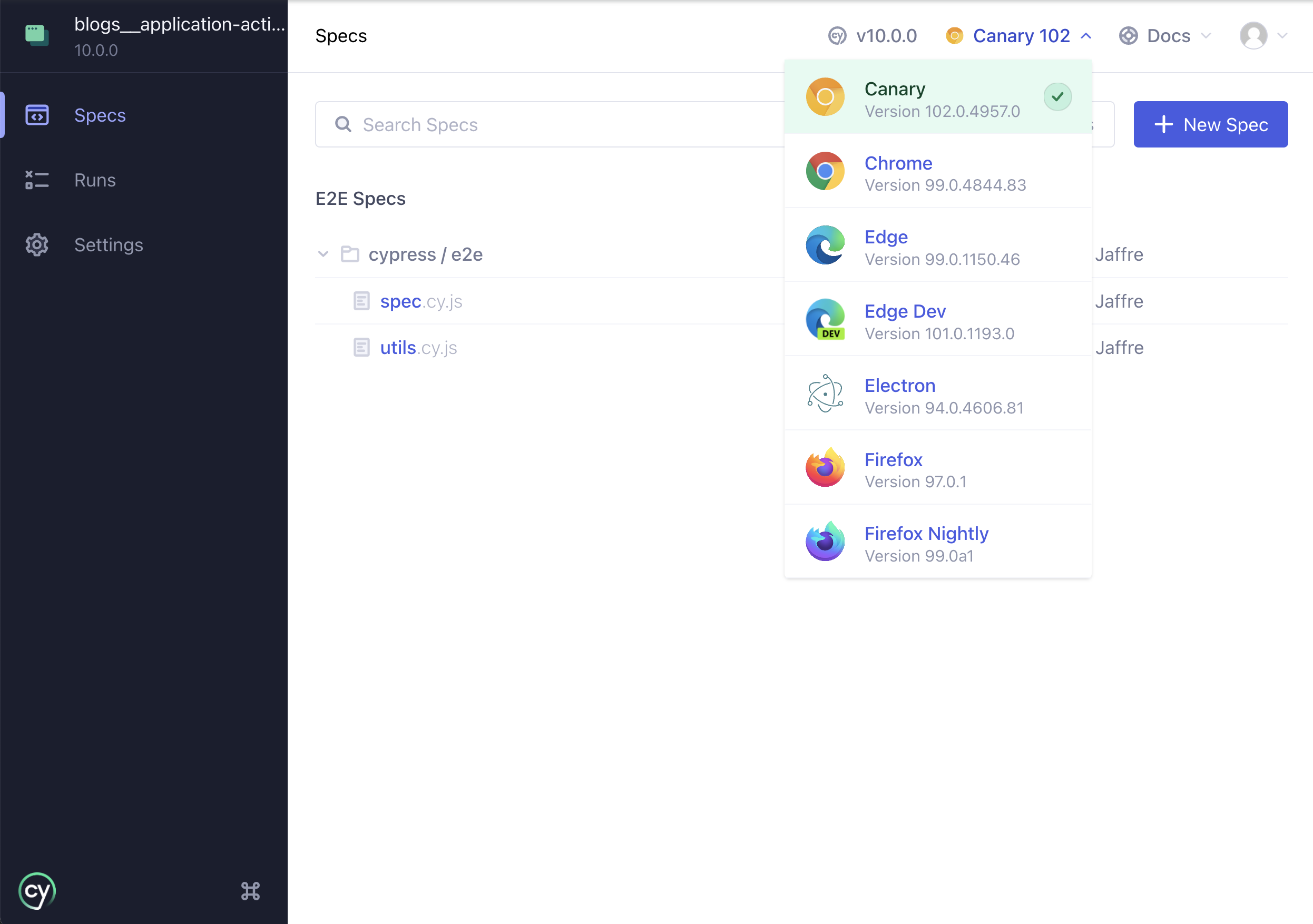
Cypress会自动检测您操作系统上的可用浏览器。您可以通过右上角的下拉菜单切换浏览器:

支持的浏览器版本
Cypress官方支持Chrome、Firefox和Edge的最新3个主要版本。(例如,如果Chrome的稳定版本是130,Cypress将官方支持Chrome 128、129和130。)
有关更多信息,请参阅每个浏览器的官方发布计划:
下载特定Chrome版本
Chrome浏览器是常青的——意味着它会自动更新,有时会导致自动化测试中出现破坏性更改。您可以使用下载Chromium中的信息为每个平台下载特定版本的Chrome for Testing或Chromium。
Electron浏览器
除了系统上的浏览器外,您还会注意到Electron是一个可用的浏览器。Electron浏览器是随Electron一起提供的Chromium版本。
Electron浏览器的优势在于它内置在Cypress中,不需要单独安装。
默认情况下,当从CLI运行cypress run时,我们将以无头模式启动所有浏览器。
您也可以以有头模式启动Electron:
cypress run --headed
由于Electron是默认浏览器——它通常在CI中运行。如果您在CI中看到失败,为了轻松调试,您可能希望以--headed选项在本地运行。
Chrome系列浏览器
所有Chrome*系列的浏览器都被Cypress检测并支持。
您可以这样启动Chrome:
cypress run --browser chrome
要在CI中使用此命令,您需要安装所需的浏览器——或使用我们的docker镜像。
默认情况下,我们将在cypress run期间以无头模式启动Chrome。要以有头模式运行Chrome,您可以向cypress run传递--headed参数。
您也可以启动Chromium:
cypress run --browser chromium
或Chrome Beta:
cypress run --browser chrome:beta
或Chrome Canary:
cypress run --browser chrome:canary
或Chrome for Testing:
cypress run --browser chrome-for-testing
Edge系列浏览器
Microsoft Edge系列(基于Chromium的)浏览器被Cypress支持。
您可以这样启动Microsoft Edge:
cypress run --browser edge
或Microsoft Edge Beta:
cypress run --browser edge:beta
或Microsoft Edge Canary:
cypress run --browser edge:canary
或Microsoft Edge Dev:
cypress run --browser edge:dev
Firefox系列浏览器
Firefox系列浏览器被Cypress支持。
您可以这样启动Firefox:
cypress run --browser firefox
或Firefox Developer/Nightly版:
cypress run --browser firefox:dev
cypress run --browser firefox:nightly
要在CI中使用此命令,您需要安装这些其他浏览器——或使用我们的docker镜像。
默认情况下,我们将在cypress run期间以无头模式启动Firefox。要以有头模式运行Firefox,您可以向cypress run传递--headed参数。
Mozilla geckodriver
Cypress需要Mozilla geckodriver来启动Firefox。为了满足这一要求,Cypress二进制文件使用单独的npm包装包geckodriver来提供Mozilla geckodriver。如果本地没有缓存的驱动程序版本,包装包将下载最新的驱动程序版本。
如果您在没有互联网连接的隔离环境中操作Cypress,并且没有可用的缓存驱动程序版本,获取驱动程序可能会失败。
为避免此问题,请使用当前内置Firefox 139或更高版本的Cypress Docker镜像cypress/browsers或cypress/included。这些镜像预装了Mozilla geckodriver版本。使用cypress/factory:5.9.0或更高版本,您还可以构建自己的自定义Cypress Docker镜像,其中包含Mozilla geckodriver版本。有关构建自定义镜像的说明,请参阅cypress/factory文档。
如果您需要在没有Docker的情况下工作,请参阅npm包装包geckodriver文档,了解如何为驱动程序定义自定义路径或如何引用本地CDN镜像站点。从发布位置下载Mozilla geckodriver。
Webdriver BiDi和CDP弃用
自Firefox 129起,Chrome DevTools协议(CDP)已在Firefox中弃用。在Firefox 135及更高版本中,Cypress默认使用WebDriver BiDi自动化Firefox浏览器。Cypress未来将不再支持Firefox中的CDP,并计划在Cypress 15中移除。
如果仍需要使用CDP,您可以通过FORCE_FIREFOX_CDP=1环境变量强制启用,无论Firefox版本如何。例如:
FORCE_FIREFOX_CDP=1 npx cypress run --browser firefox
WebKit(实验性)
Cypress对WebKit(Safari的浏览器引擎)有实验性支持。使用WebKit测试您的应用程序可以代表您的应用程序在Safari中的运行情况。要选择加入experimentalWebKitSupport,请按照以下步骤操作:
- 在您的配置中添加
experimentalWebKitSupport: true以启用实验。 - 对于Linux上的安装,请参阅下面的Linux依赖项。
- 在您的仓库中安装
playwright-webkitnpm包以获取WebKit本身:npm install playwright-webkit --save-dev - 现在,您应该可以像使用其他浏览器一样使用WebKit。例如,要在CI中记录WebKit:
cypress run --browser webkit --record # ...
我们在Playwright WebKit浏览器的基础上构建了这个实验,作为未来在Cypress提供的浏览器中创建更好用户体验的垫脚石。感谢Playwright的贡献者。
WebKit支持是_实验性的_,因此您可能会遇到问题。如果您遇到的问题不在“已知问题”列表中,请在GitHub仓库中提出问题。
Linux依赖项
WebKit在Linux上运行需要额外的依赖项。要安装所需的依赖项,请运行:
npx playwright install-deps webkit
experimentalWebKitSupport的已知问题
- 尚不支持
cy.origin()。 cy.intercept()的forceNetworkError选项被禁用。- 当在WebKit中使用
experimentalSingleTabRunMode和视频录制时,仅录制第一个规范的视频。 cy.type()行为的一些差异��:textInput事件缺少data属性beforeinput事件缺少inputType属性- 在
input[type=number]上使用cy.type('{uparrow}')和cy.type('{downarrow}')不会四舍五入到指定的最近step
- 堆栈跟踪可能缺少某些函数名称和位置信息。
- 查看标记为
experiment: webkit的问题以获取完整列表。
通过路径启动
您可以通过指定二进制文件的路径启动任何支持的浏览器:
cypress run --browser /usr/bin/chromium
cypress open --browser /usr/bin/chromium
Cypress将自动检测提供的浏览器类型并为您启动它。
自定义可用浏览器
有时您可能希望在运行测试之前修改找到的浏览器列表。
例如,您的Web应用程序可能_仅_设计为在Chrome浏览器中工作,而不是在Electron浏览器中。
在setupNodeEvents函数中,您可以过滤config对象中传递的浏览器列表,并返回您希望在cypress open期间可供选择的浏览器列表。
- cypress.config.js 文件
- cypress.config.ts 文件
const { defineConfig } = require('cypress')
module.exports = defineConfig({
// setupNodeEvents can be defined in either
// the e2e or component configuration
e2e: {
setupNodeEvents(on, config) {
// 在config.browsers数组中,每个对象都有如下信息
// {
// name: 'chrome',
// channel: 'canary',
// family: 'chromium',
// displayName: 'Chrome Canary',
// version: '133.0.6890.0',
// path:
// '/Applications/Google Chrome Canary.app/Contents/MacOS/Canary',
// majorVersion: 133
// }
return {
browsers: config.browsers.filter(
(b) => b.family === 'chromium' && b.name !== 'electron'
),
}
},
},
})
import { defineConfig } from 'cypress'
export default defineConfig({
// setupNodeEvents can be defined in either
// the e2e or component configuration
e2e: {
setupNodeEvents(on, config) {
// 在config.browsers数组中,每个对象都有如下信息
// {
// name: 'chrome',
// channel: 'canary',
// family: 'chromium',
// displayName: 'Chrome Canary',
// version: '133.0.6890.0',
// path:
// '/Applications/Google Chrome Canary.app/Contents/MacOS/Canary',
// majorVersion: 133
// }
return {
browsers: config.browsers.filter(
(b) => b.family === 'chromium' && b.name !== 'electron'
),
}
},
},
})
当您在使用上述修改setupNodeEvents函数的项目中打开Cypress时,Electron将不再显示在可用浏览器列表中。
如果您返回一个空的浏览器列表或browsers: null,将自动恢复默认列表。
如果您安装了基于Chromium的浏览器,如Brave、Vivaldi,您可以将它们添加到返回的浏览器列表中。以下是一个将本地Brave浏览器插入返回列表的配置。
- cypress.config.js 文件
- cypress.config.ts 文件
const { defineConfig } = require('cypress')
const execa = require('execa')
const findBrowser = () => {
// 为简单起见,路径是硬编码的
const browserPath =
'/Applications/Brave Browser.app/Contents/MacOS/Brave Browser'
return execa(browserPath, ['--version']).then((result) => {
// STDOUT将类似于"Brave Browser 77.0.69.135"
const [, version] = /Brave Browser (\d+\.\d+\.\d+\.\d+)/.exec(result.stdout)
const majorVersion = parseInt(version.split('.')[0])
return {
name: 'Brave',
channel: 'stable',
family: 'chromium',
displayName: 'Brave',
version,
path: browserPath,
majorVersion,
}
})
}
module.exports = defineConfig({
// setupNodeEvents can be defined in either
// the e2e or component configuration
e2e: {
setupNodeEvents(on, config) {
return findBrowser().then((browser) => {
return {
browsers: config.browsers.concat(browser),
}
})
},
},
})
import { defineConfig } from 'cypress'
import execa from 'execa'
const findBrowser = () => {
// 为简单起见,路径是硬编码的
const browserPath =
'/Applications/Brave Browser.app/Contents/MacOS/Brave Browser'
return execa(browserPath, ['--version']).then((result) => {
// STDOUT将类似于"Brave Browser 77.0.69.135"
const [, version] = /Brave Browser (\d+\.\d+\.\d+\.\d+)/.exec(result.stdout)
const majorVersion = parseInt(version.split('.')[0])
return {
name: 'Brave',
channel: 'stable',
family: 'chromium',
displayName: 'Brave',
version,
path: browserPath,
majorVersion,
}
})
}
export default defineConfig({
// setupNodeEvents can be defined in either
// the e2e or component configuration
e2e: {
setupNodeEvents(on, config) {
return findBrowser().then((browser) => {
return {
browsers: config.browsers.concat(browser),
}
})
},
},
})
一旦选择,Brave浏览器将使用与chromium系列的任何其他浏览器相同的检测方法。

如果您修改了浏览器列表,您可以在设置选项卡中查看已解析的配置。
不支持的浏览器
某些浏览器(如Internet Explorer)目前不受支持。
浏览器环境
Cypress以一种不同于常规浏览器环境的方式启动浏览器。但我们相信这种方式使测试_更可靠_和_更易于访问_。
启动浏览器
当Cypress启动您的浏览器时,它将给您一个机会修改用于启动浏览器的参数。
这使您能够:
- 加载自己的扩展
- 启用或禁用实验性功能
Cypress配置文件
Cypress生成自己的独立配置文件,与您的正常浏览器配置文件分开。这意味着历史记录条目、cookies和第三方扩展等来自您常规浏览会话的内容不会影响您在Cypress中的测试。
没问题——您只需在Cypress启动的浏览器中一次性重新安装它们。我们将在后续启动中继续使用此Cypress测试配置文件,因此您的所有配置都将被保留。
额外标签页
任何额外标签页(即Cypress打开的标签页之外的标签页)将在测试之间关闭。我们建议使用您自己的浏览器而不是Cypress启动的浏览器进行一般浏览。
禁用障碍
Cypress自动禁用Cypress启动的浏览器中某些通常会妨碍自动化测试的功能。
Cypress启动的浏览器自动:
- 忽略证书错误。
- 允许被阻止的弹出窗口。
- 禁用“保存密码”。
- 禁用“自动填充表单和密码”。
- 禁用询问是否成为主要浏览器。
- 禁用设备发现通知。
- 禁用语言翻译。
- 禁用恢复会话。
- 禁用后台网络流量。
- 禁用后台和渲染器节流。
- 禁用请求使用设备(如摄像头或麦克风)的提示。
- 禁用自动播放视频的用户手势要求。
您可以在这里看到我们发送的所有默认chrome命令行开关。
浏览器图标
您可能�会注意到,如果您已经打开了浏览器,您会在dock中看到两个相同的浏览器图标。
我们理解当Cypress在其自己的配置文件中运行时,可能很难区分您的正常浏览器和Cypress。
因此,您可能会发现下载和使用浏览器的发布渠道版本(Dev、Canary等)很有用。这些浏览器与标准稳定浏览器有不同的图标,使它们更容易区分。您也可以使用捆绑的Electron浏览器,它没有dock图标。
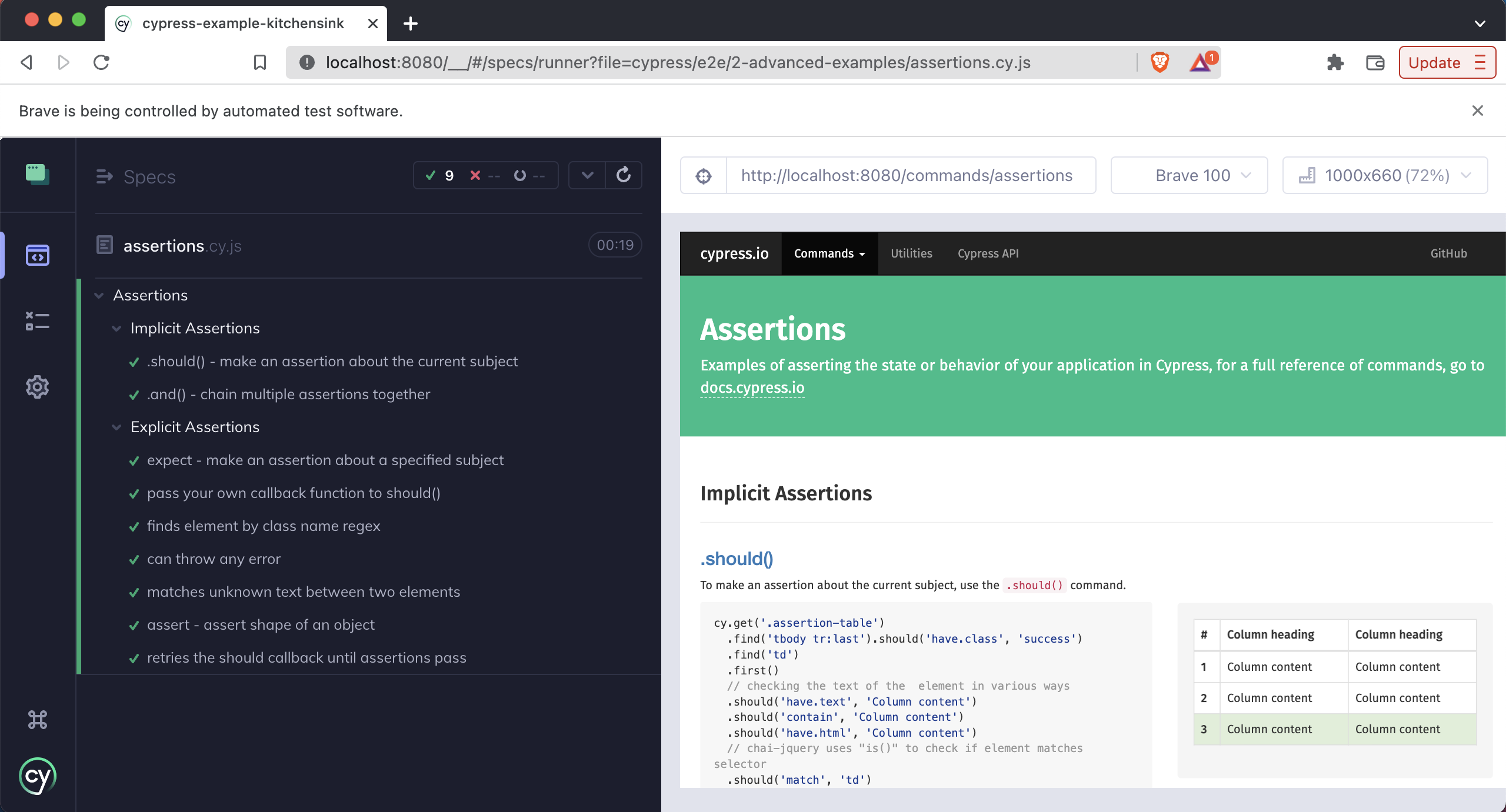
此外,在基于Chrome的浏览器中,我们使Cypress生成的浏览器看起来与常规会话不同。您会在浏览器的chrome周围看到一个更暗的主题。您将始终能够直观地区分这些。

故障排除
启动已安装的浏览器时遇到问题?阅读更多关于浏览器启动故障排除的信息